




We Are Paperpillar
We are a skilled ensemble of designers and developers from Yogyakarta, Indonesia
Our Services
UI/UX
Landing Pages, User Flow, Wireframing, Prototyping, Mobile App Design, Web App
App Dev
Android Development, iOS Development, Hybrid Apps, Flutter, React Native
Branding
Visual Identity, Stationary Kit, Marketing Materials
Web Development
HTML/CSS, ReactJS, WordPress, Webflow, Responsive Website
Icon/Illustration
Character Design, Icon Set, Illustration Guide, Illustration Set
Motion
2D Animation, UI Motion, Lottie, Rive
Clients
Working globally, from small entrepreneurs to large enterprises.









Our Latest Works
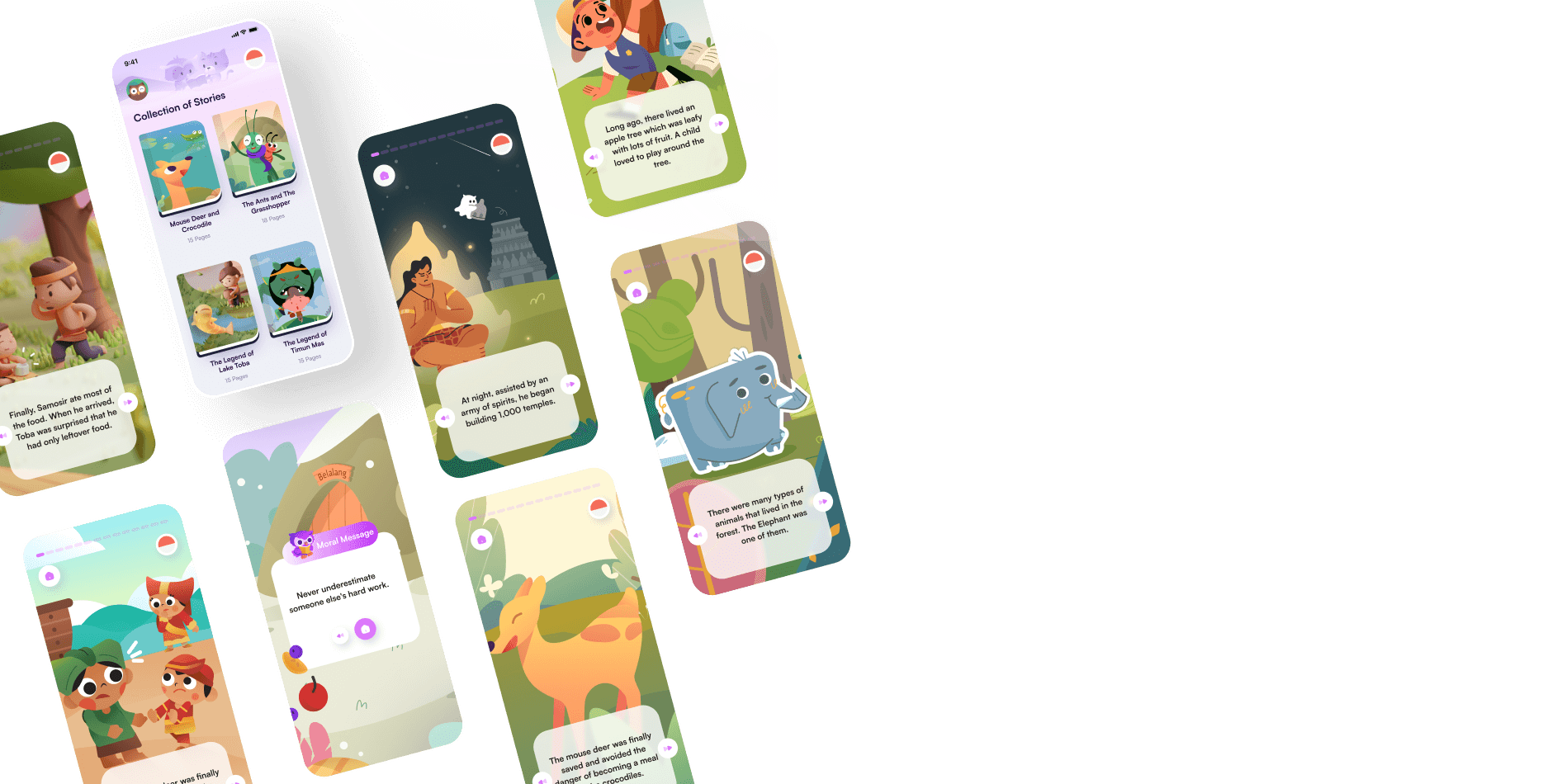
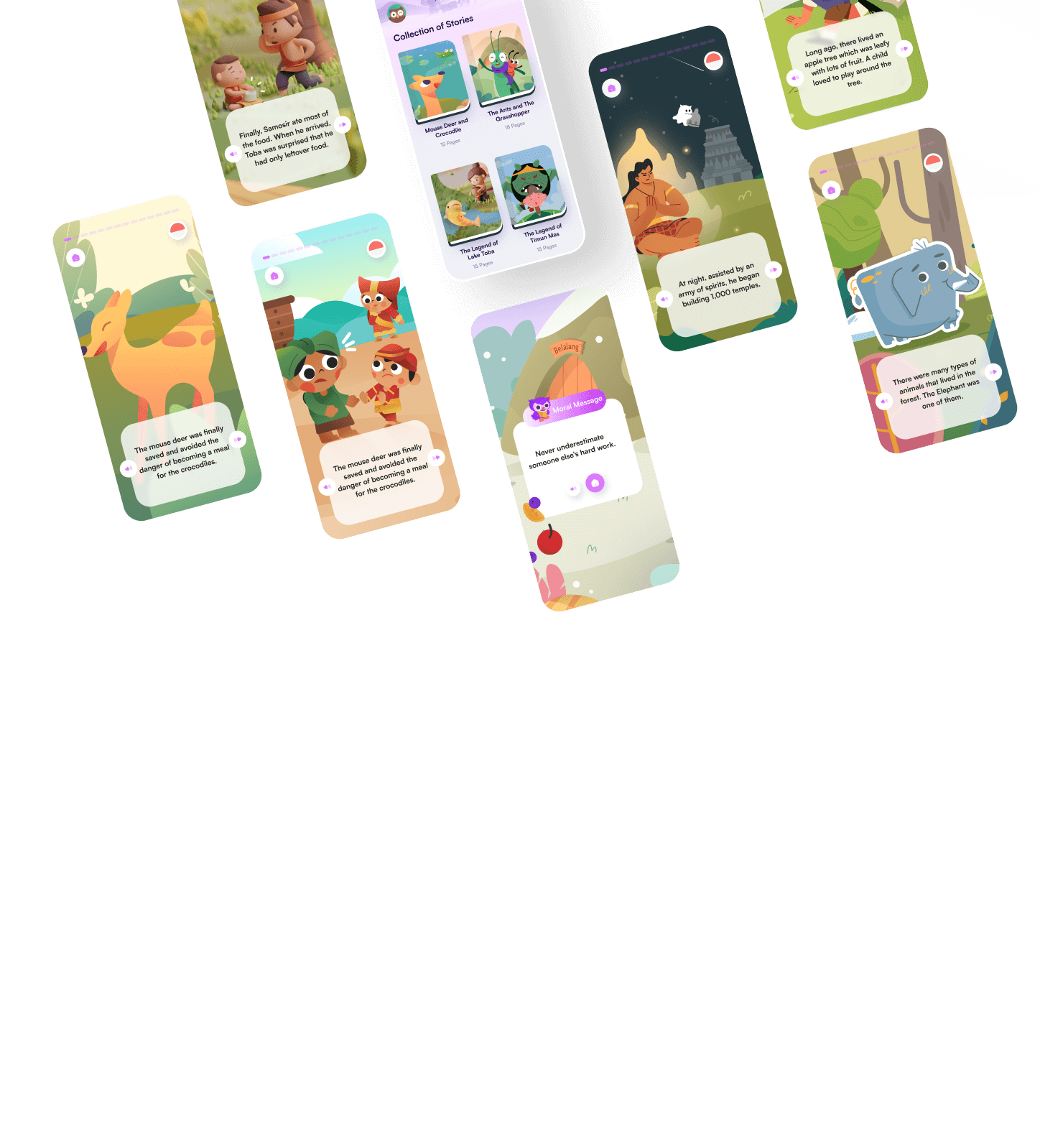
Dongengin
Design & App Development for Children's Book App


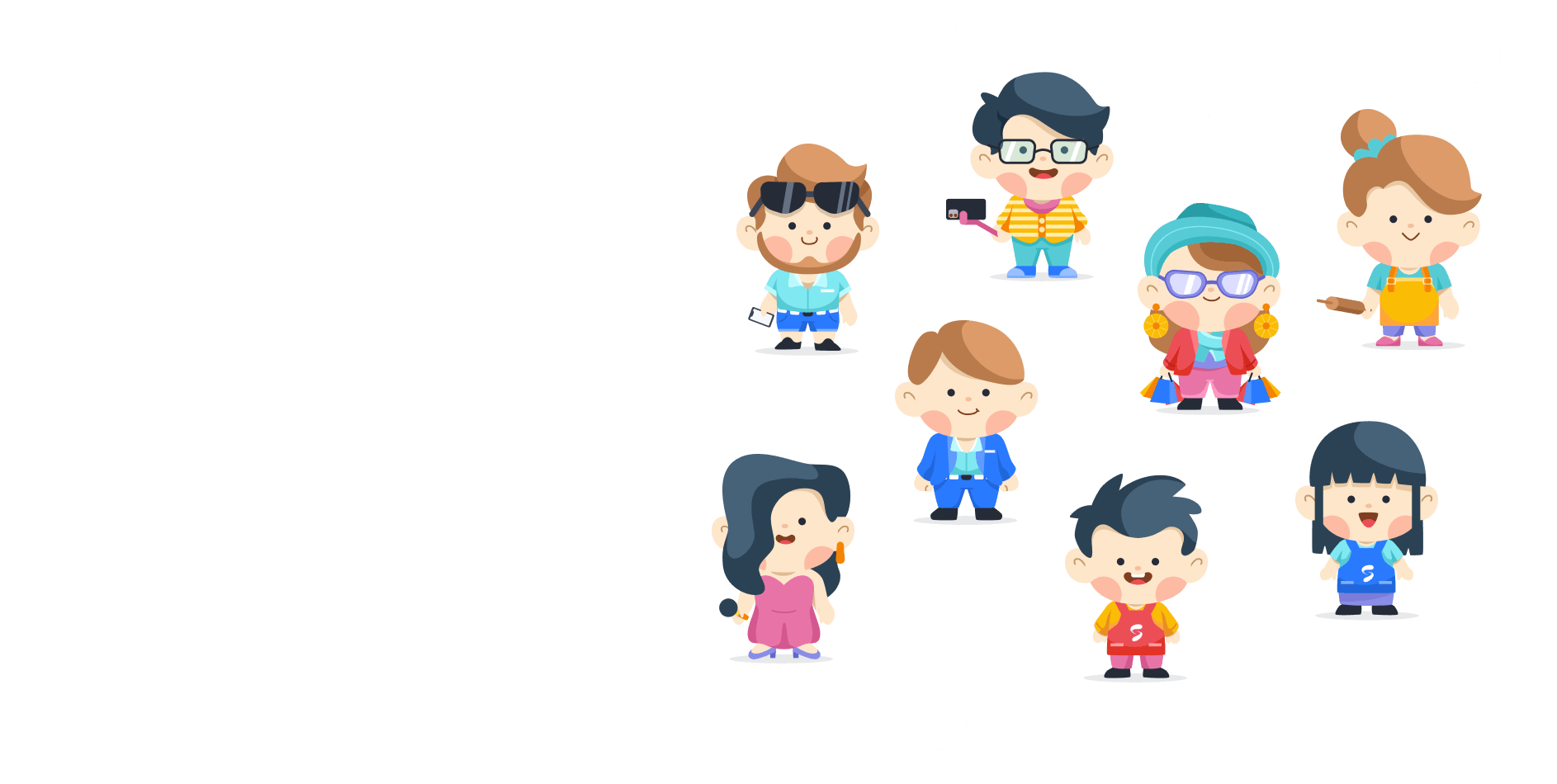
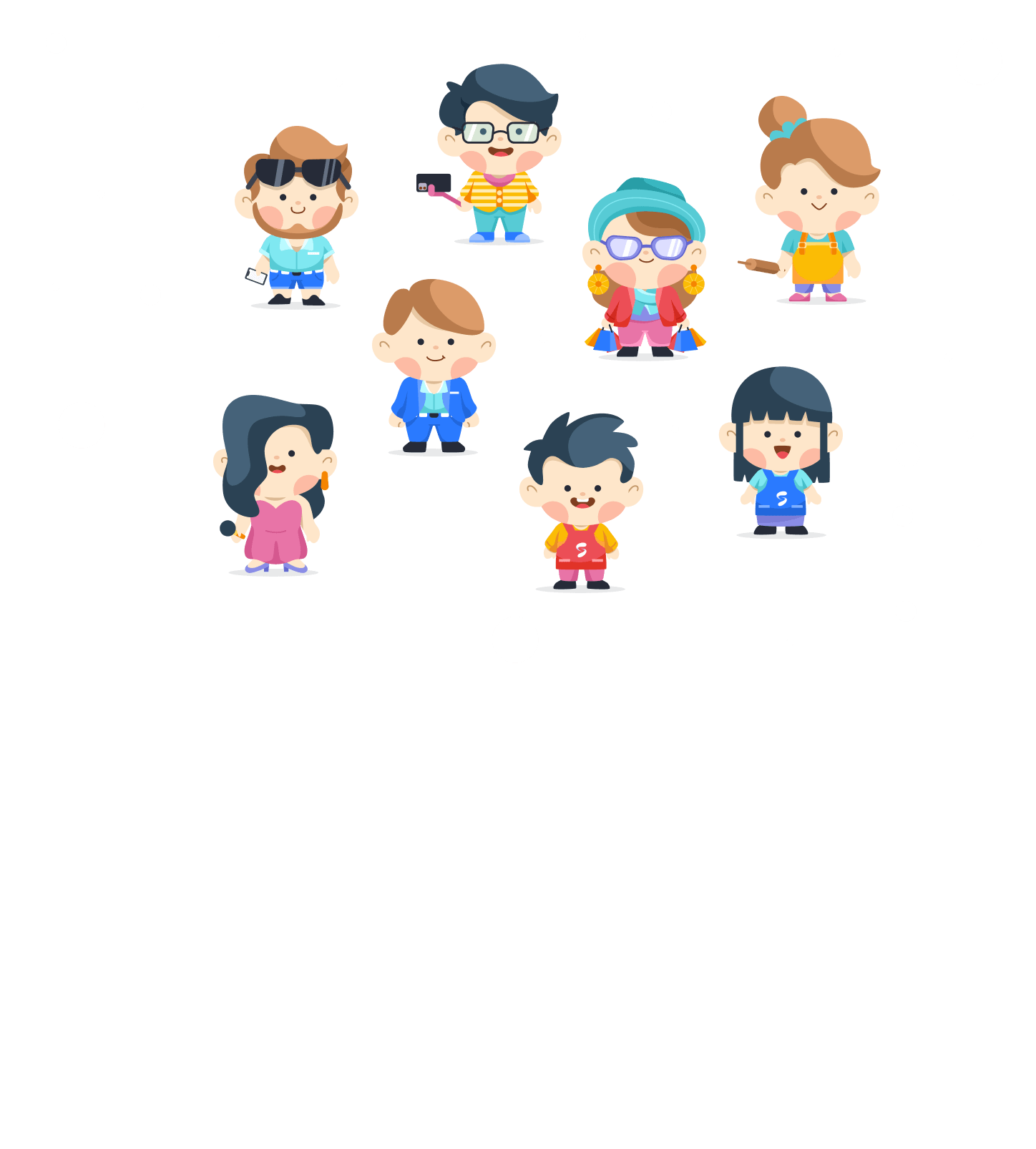
Swypebites
Illustrations for Livestreaming Commerce Platform


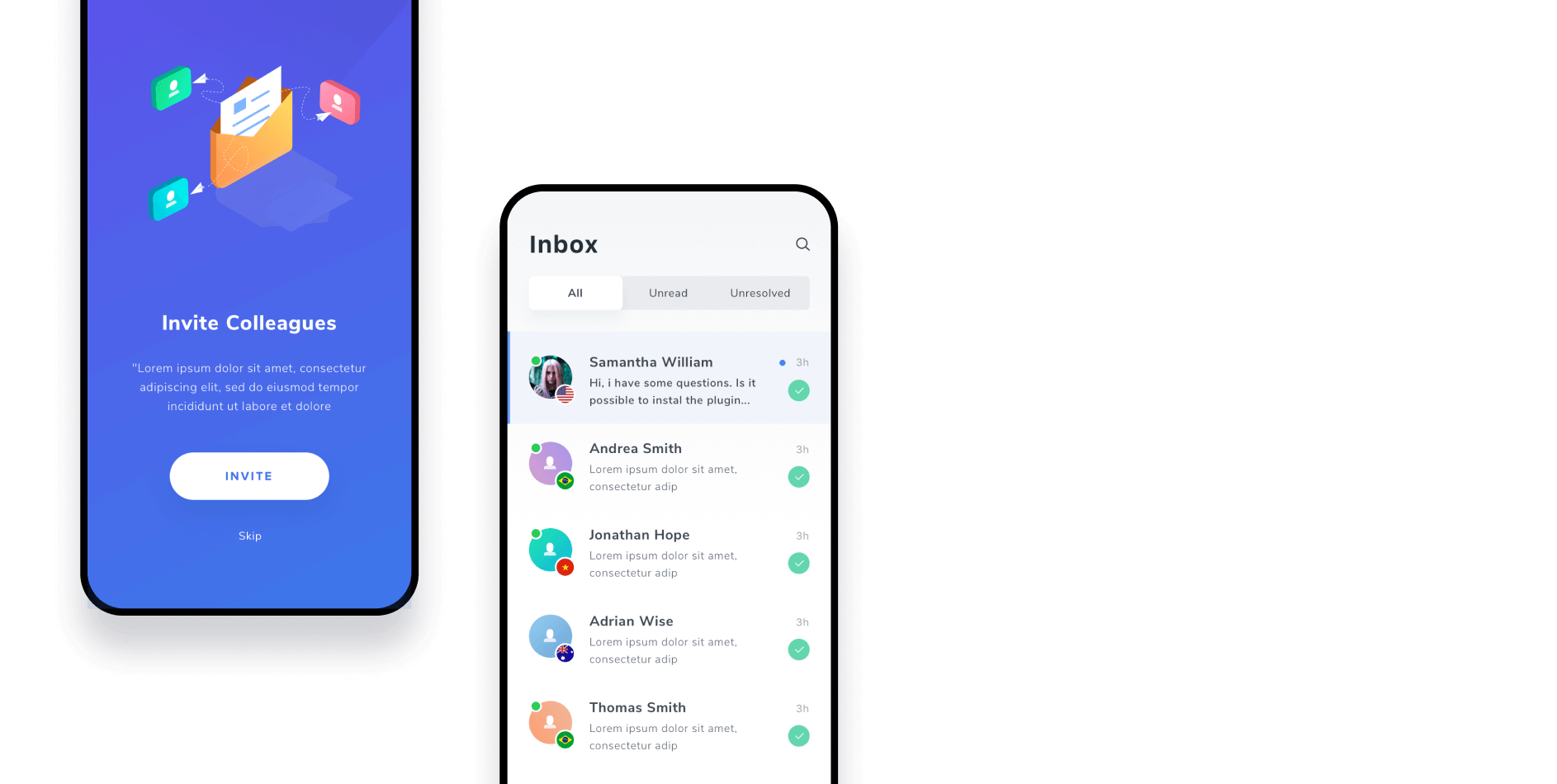
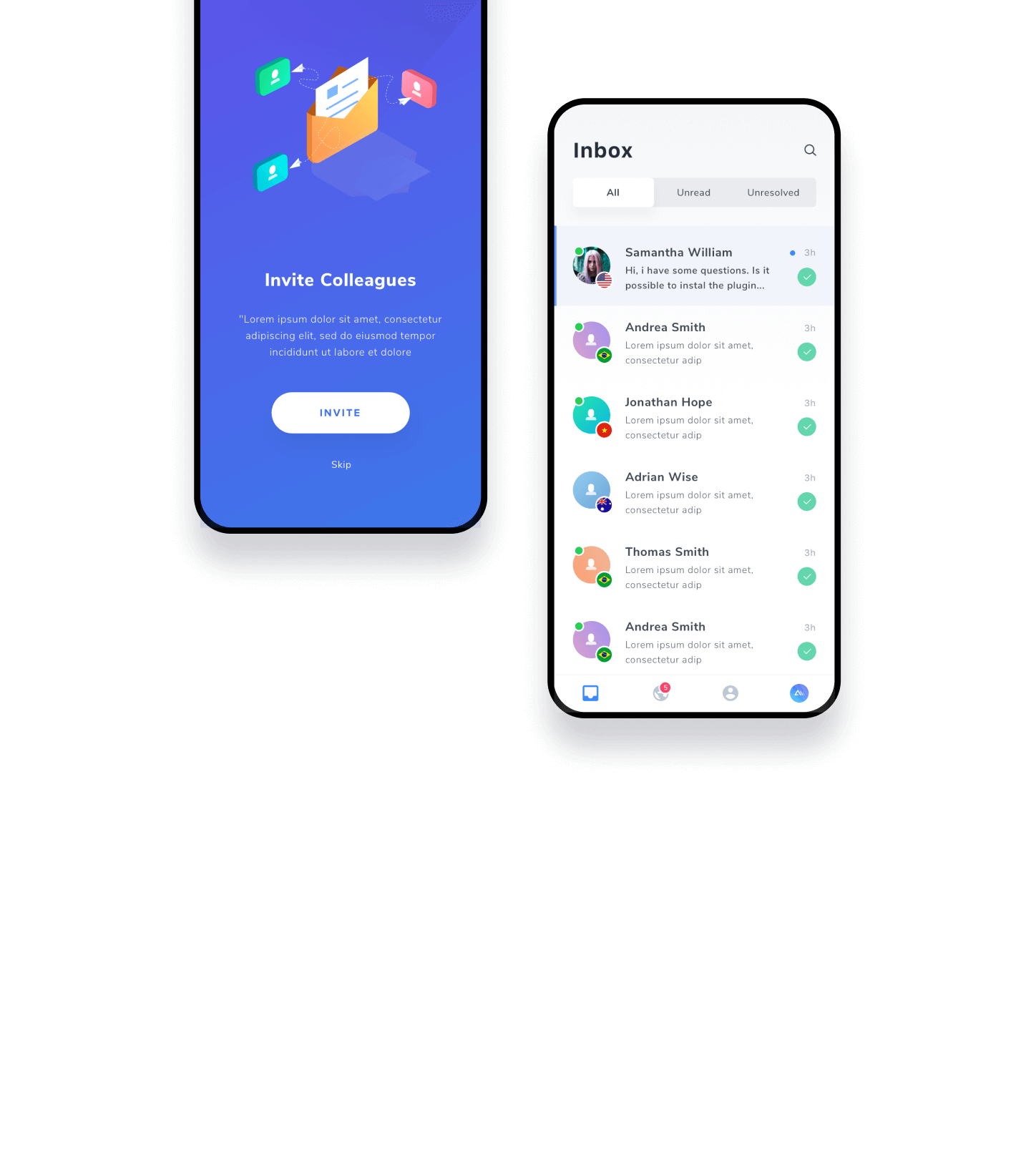
Crisp
Clean Design for a Customer Messaging App


HoopsAI
Branding for a Content Generation Platform