


Dongengin
Dongengin is a digital children's book app that contains Indonesian fairytales with high-quality illustrations for children.
Year
- 2024
What we do
- App Design
- Illustrations
- App Development
01
Project Background
and Goals
There were few children's Indonesian storybook apps with high-quality designs and content, so it was to find the good apps.
Our main goal is to create an Indonesian storybook app for children that provides high-quality content, local languages, and moral messages for kids to learn.



02
Research
Phase
We conducted a mini Competitor Analysis to help us identified what features that we need on the app. Due to the limited Indonesian storybook apps, we also add apps from outside of region.
For more details of our portfolio, visit our Medium

Storybook app with interactive features

Moral stories for learning purposes

Translation and language options

High-quality Illustrations and various illustration styles
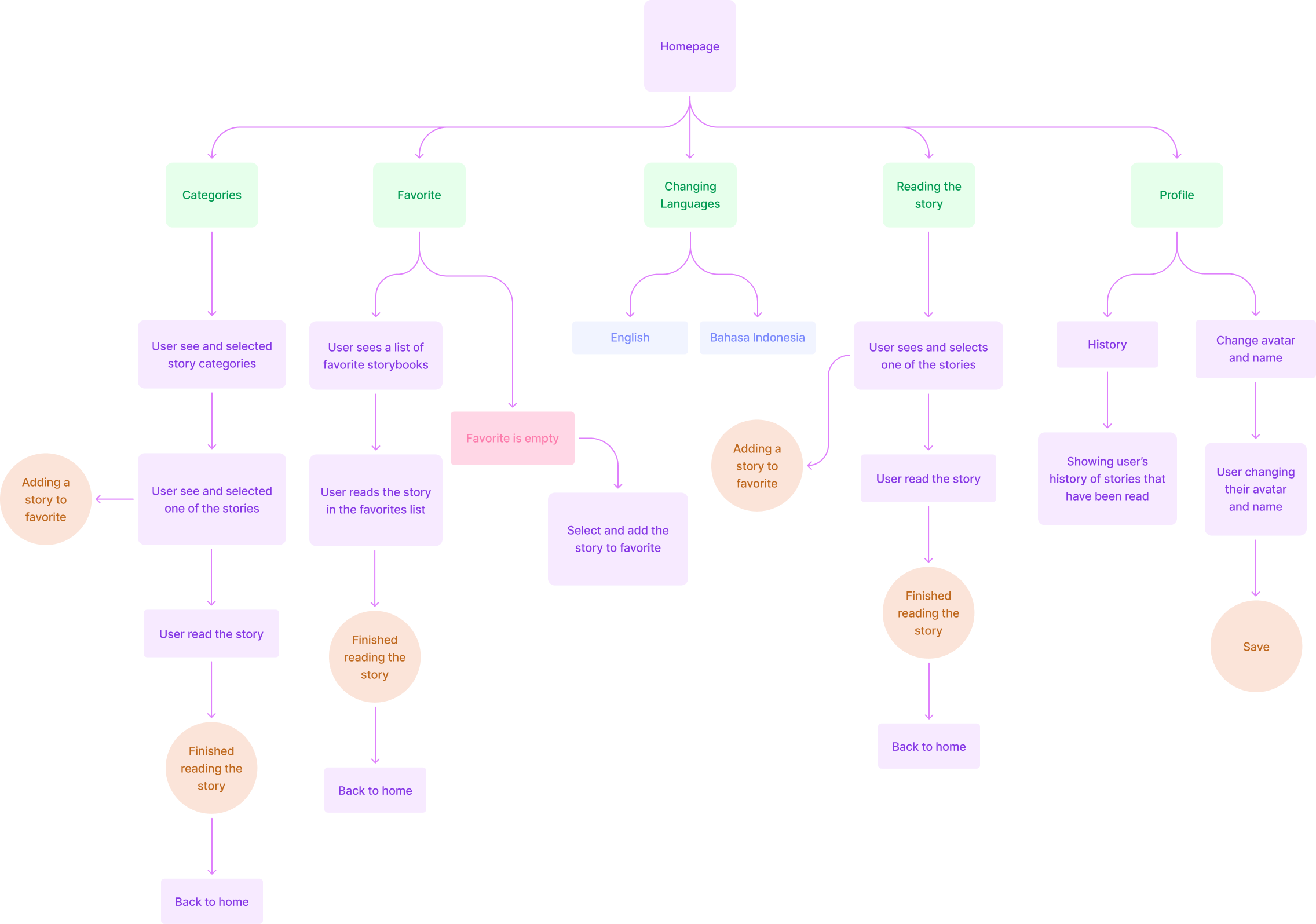
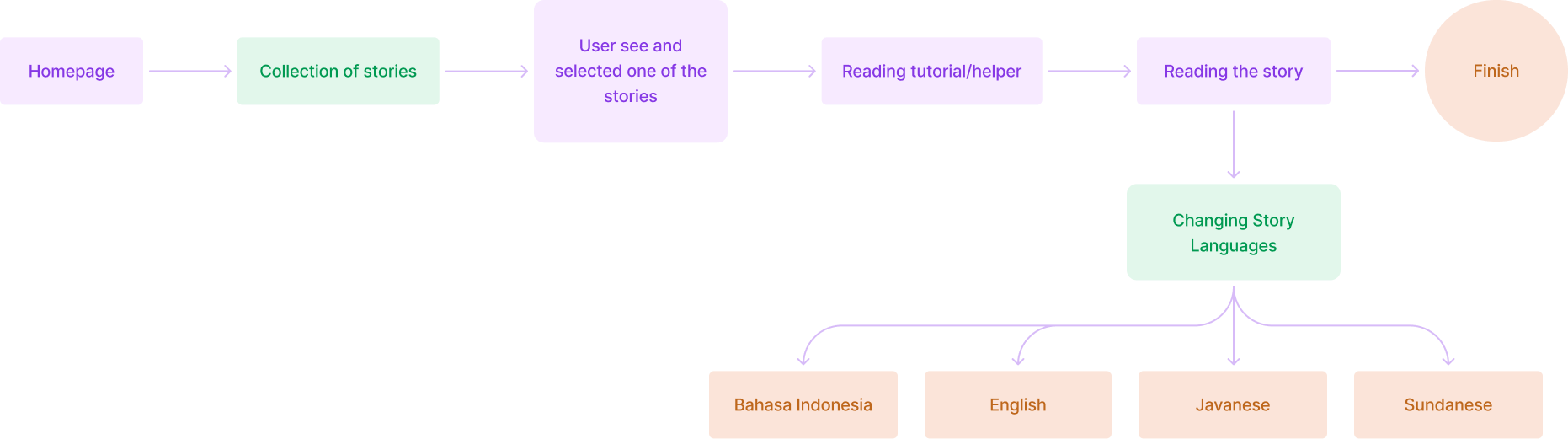
User Flow
Before we continued designing the app, we started by creating a user flow. It helps us to oversee the ideal flow for our app.

MVP User Flow
An ideal flow usually takes a lot of time to build, but it is important for us to test the app quickly. Therefore, we created the Minimum Viable Product (MVP) flow, which has the basic features that we think are enough for testing purposes.

03
Mascot & App
Naming
Several naming proposals were discussed internally, then we finally made a decision to name the storybook app: Dongengin Cerita Untuk Anak (in English, it translated as Dongengin Story for Children) with a cat named Owo and an owl named Owi as the main mascots. For the first version, we will only develop and focus on the story and storytelling part with an owl as the mascot.

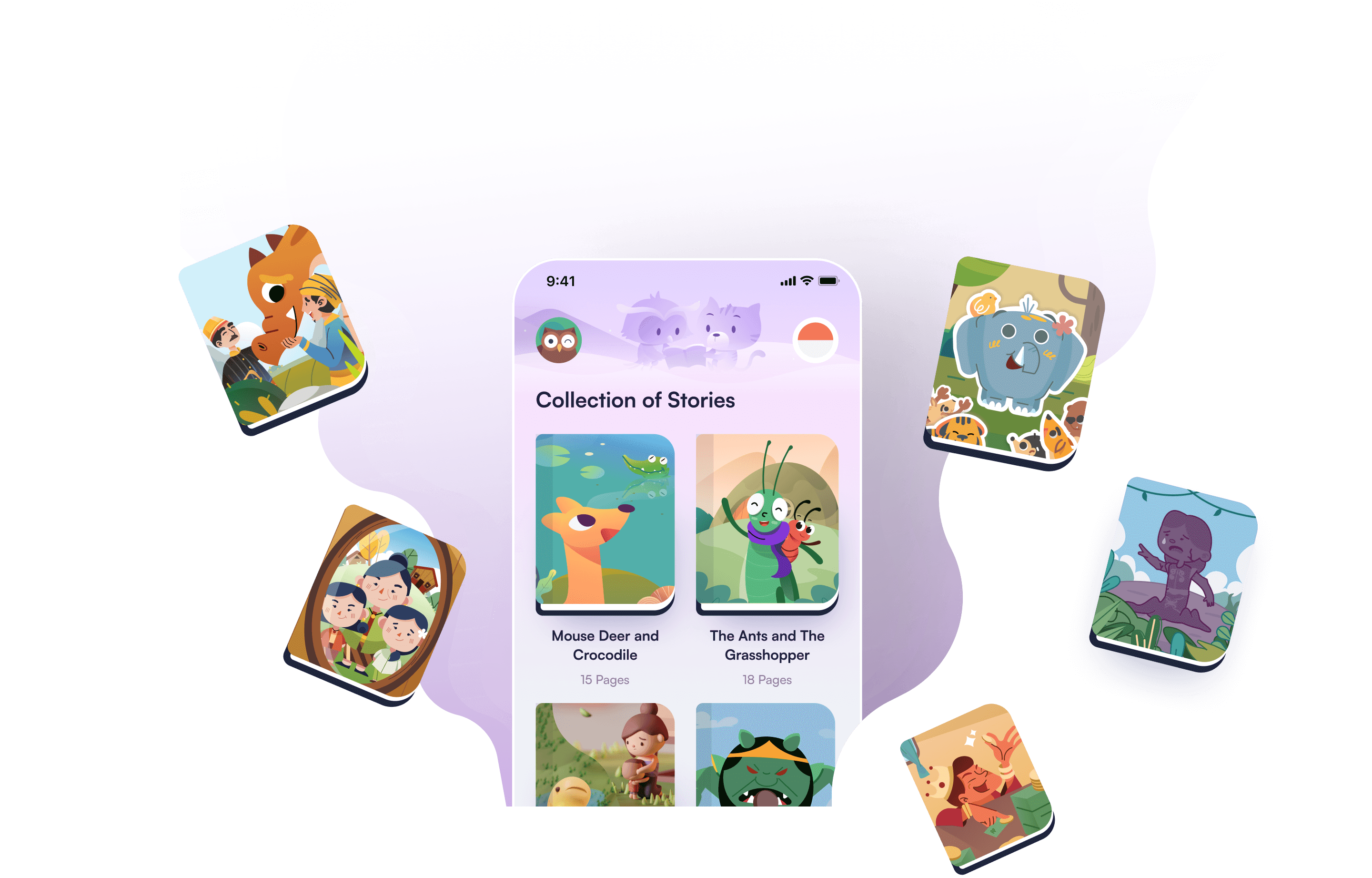
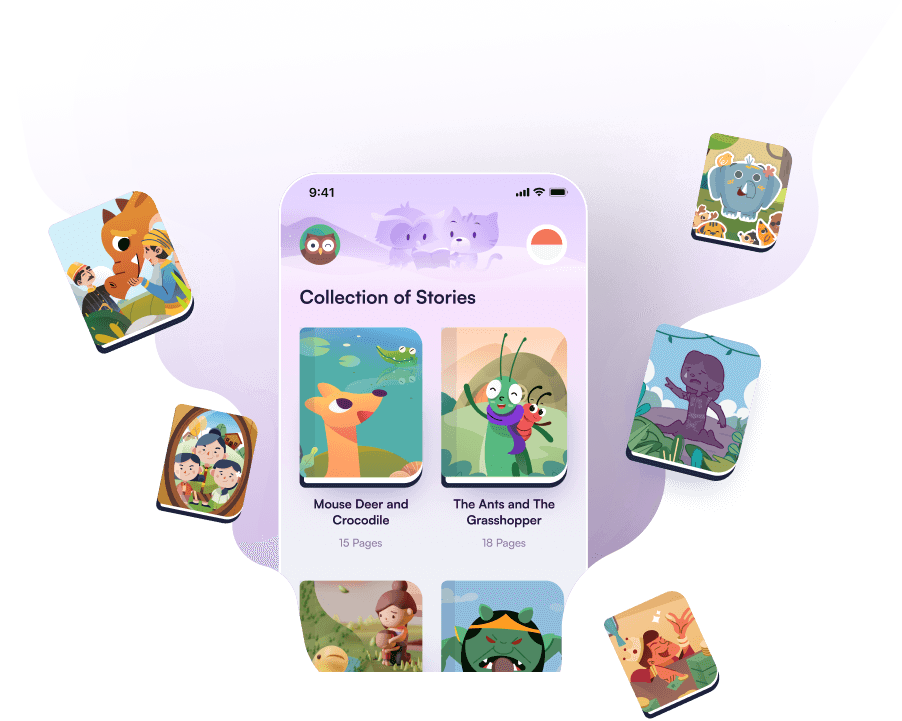
Final Result

Dongengin
Cerita untuk Anak
04
UI Design
Within a few iterations, we selected the final low fidelity that we will use in the high fidelity design.
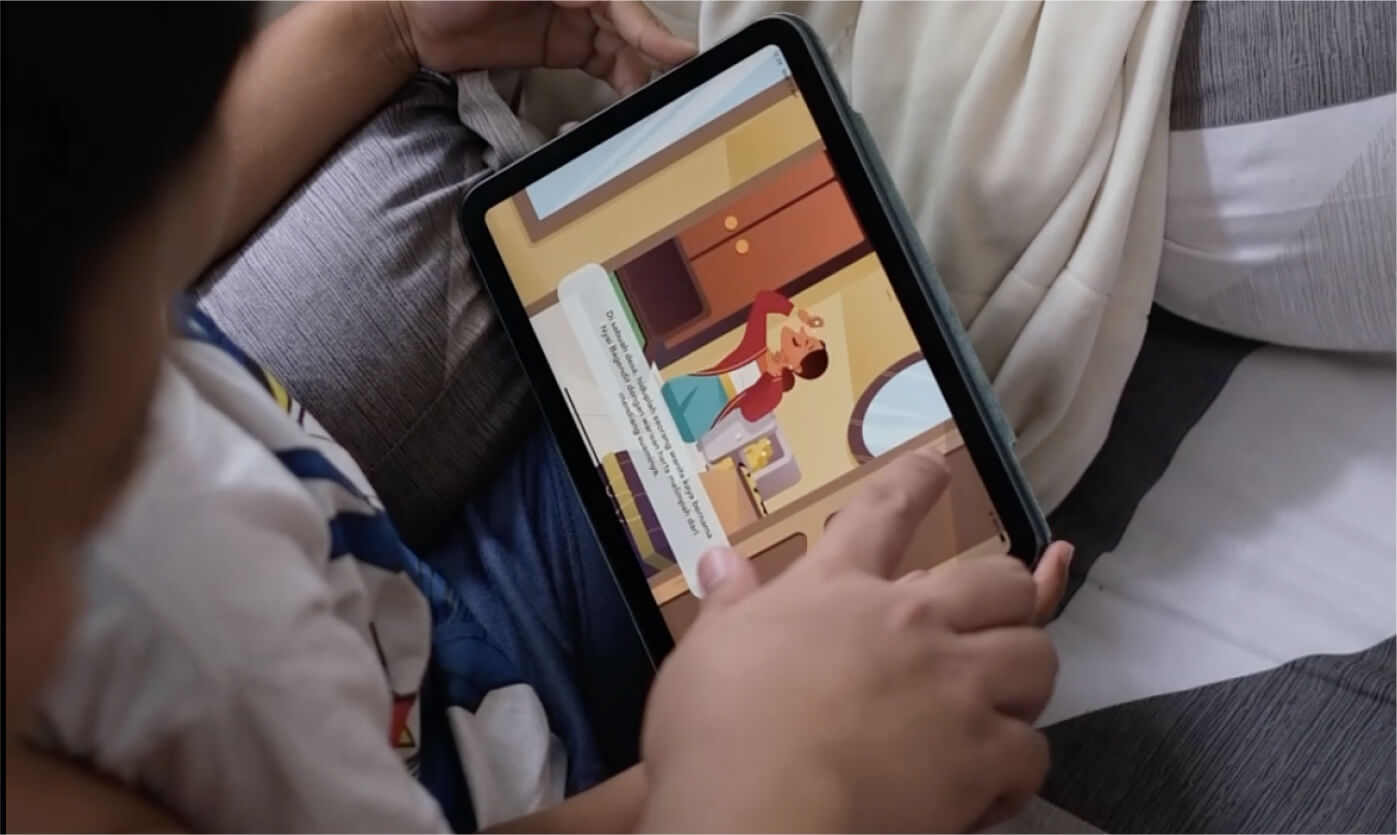
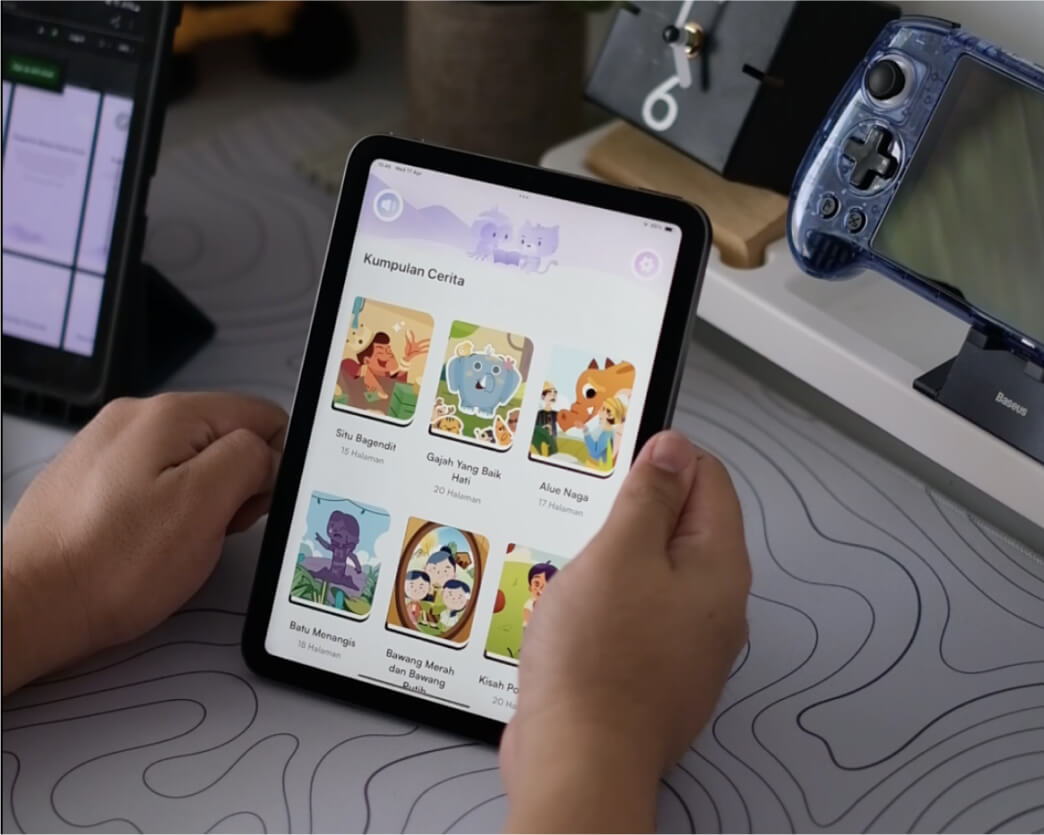
Multi-Devices Support
Dongengin is accessible through both smartphones and tablets. For a better experience, we recommend using a tablet.


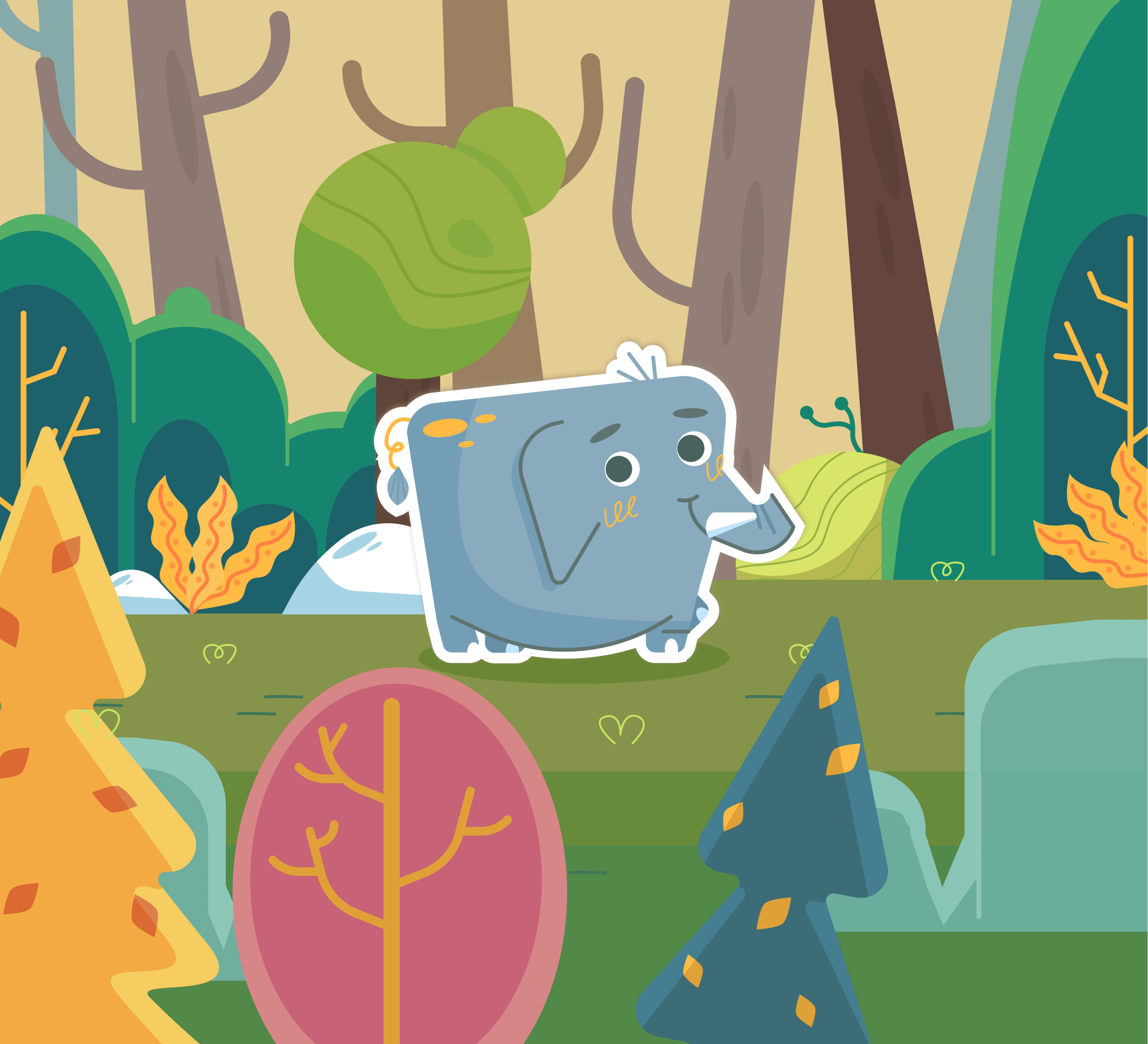
There were many types of animals that lived in the forest. The Elephant was one of them.



05
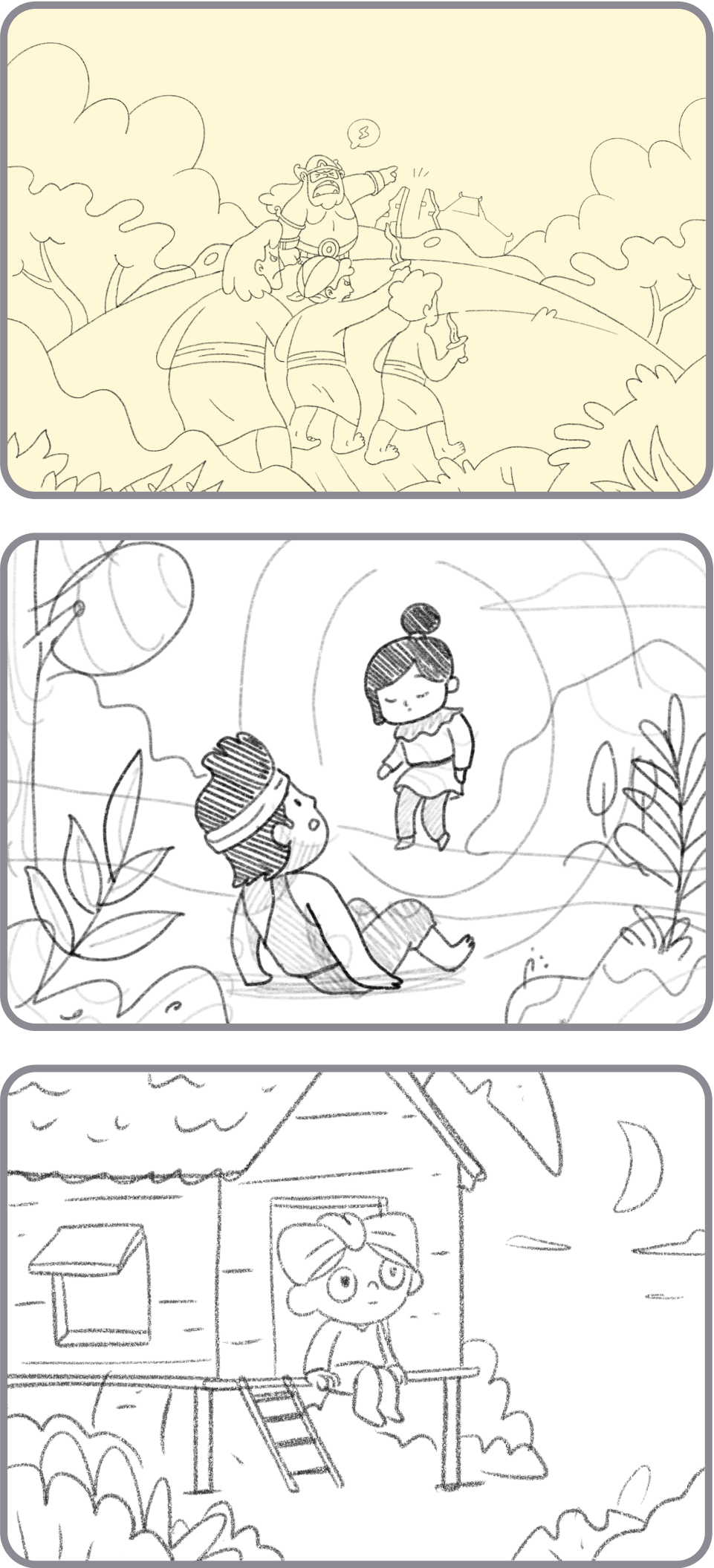
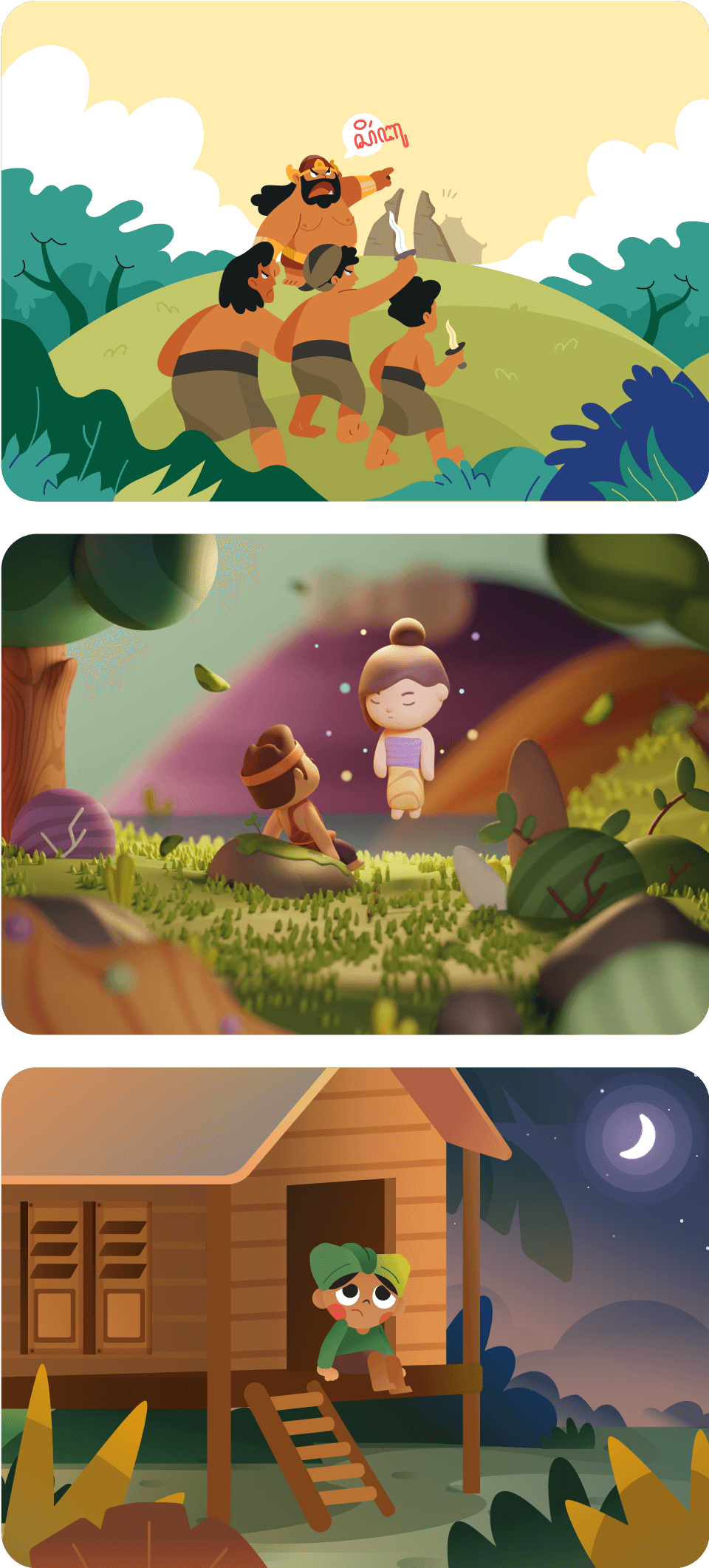
Illustration Process
We created the illustrations with different tones and styles. The three stories shown below are the examples (Roro Jonggrang, Danau Toba, and Malin Kundang).


Motion
Our motion designer built the animation to improve the reading experience even better for children. First, we created animations in the homepage header and loading screen. Besides that, we also created animations for each story.









06
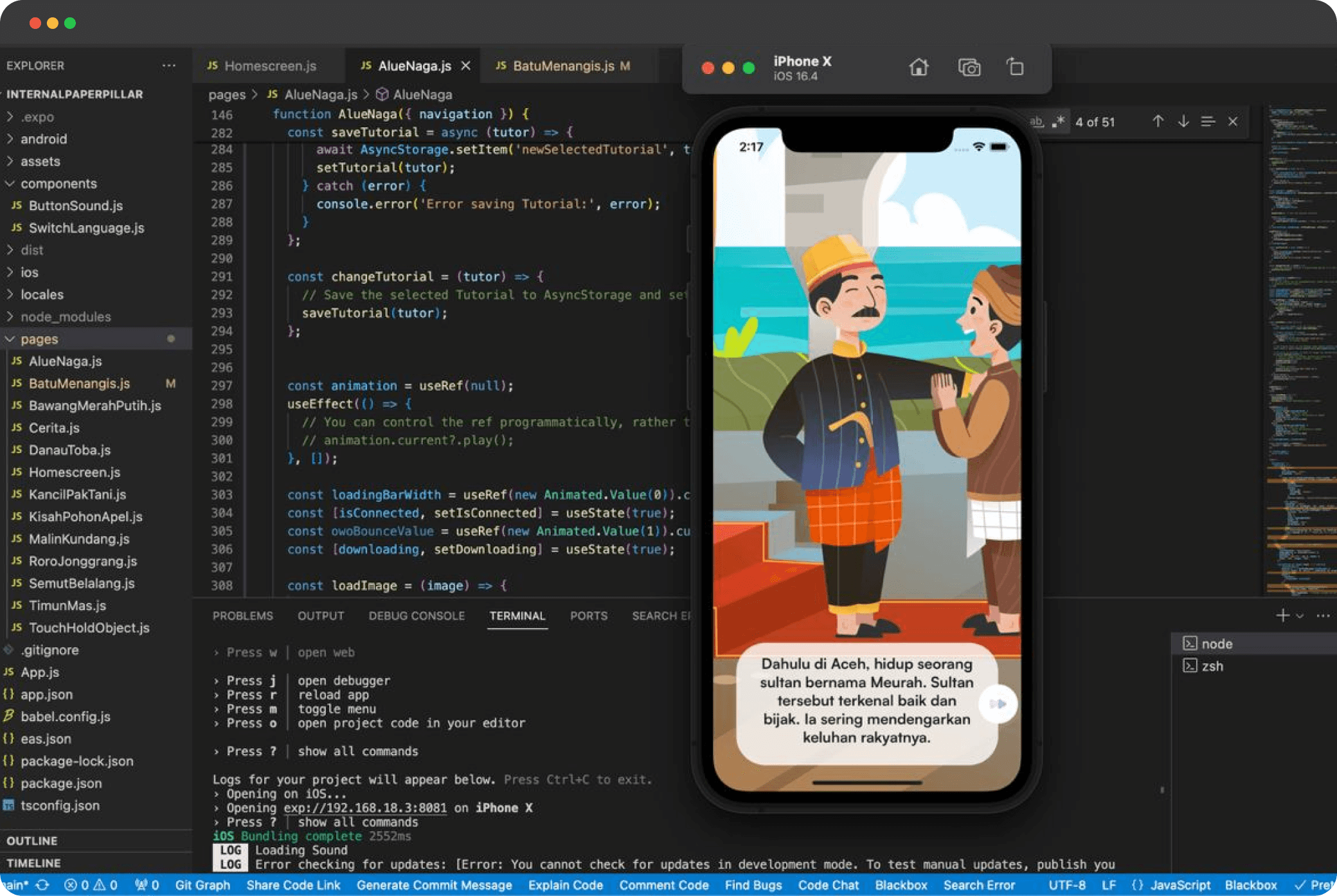
Development
We used React Native as our framework tool that enables cross-platform development. We were able to develop code for Android and iOS with the same codebase which will reduce development time and effort.