Resultid
Resultid is a platform to help analyze customer behavior using Artificial Intelligence. They present the report faster and easier to help business development.
Year
2020What we do
Illustrations Motion Web Design Web Development01
Project
Background
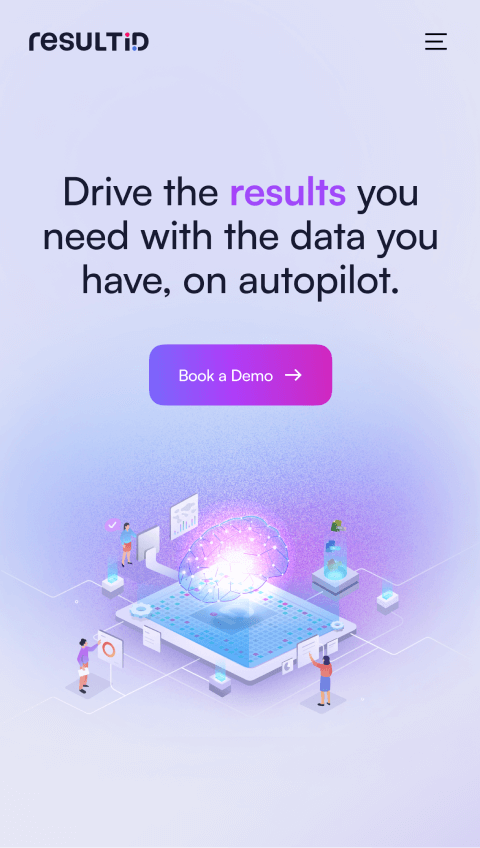
Resultid needed a landing page to introduce their product to potential customers. The main purpose of the landing page was to serve as registration and demo booking so users could try the product beforehand.
Resultid team preferred a futuristic website design. In this project, we helped them with the landing page structure design and illustration style.


02
Illustration
Exploration
Creating futuristic illustrations has its own challenges. We experimented with different compositions, shapes, and structures. Each iteration reveals more suitable styles.






03
Illustration
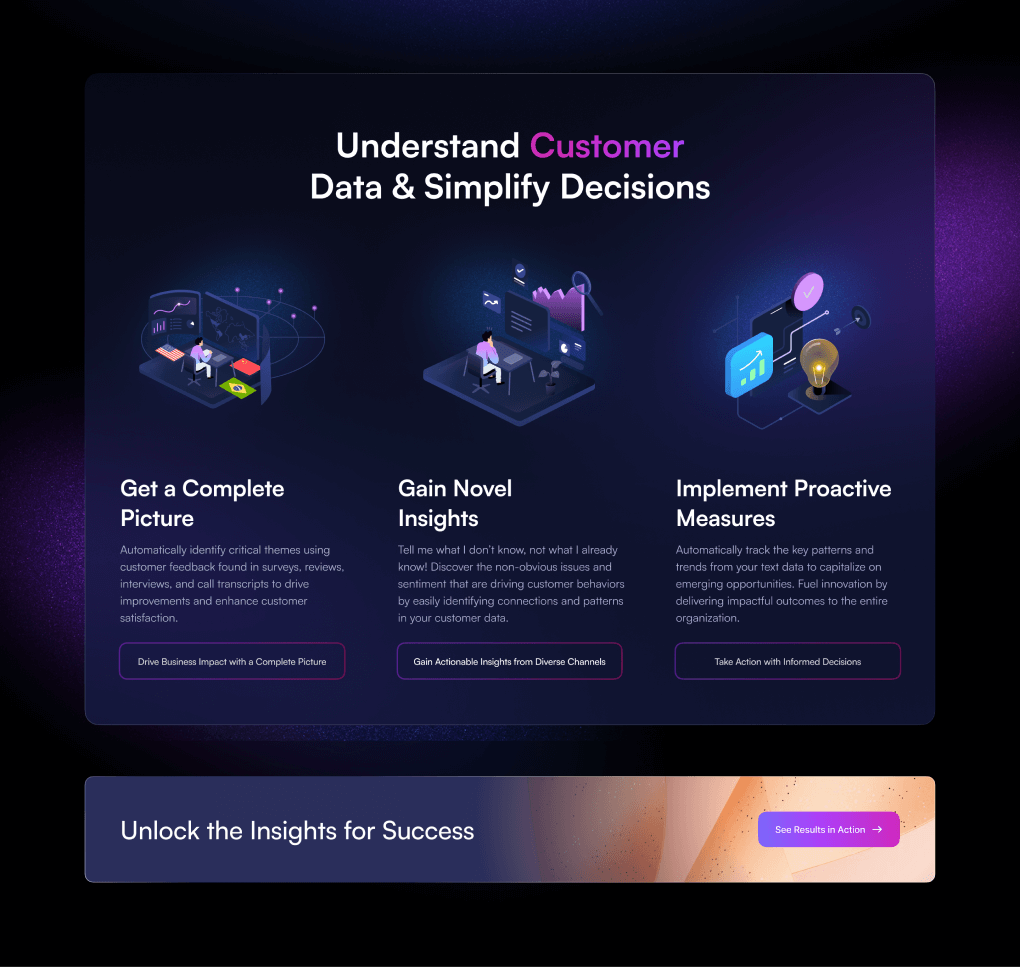
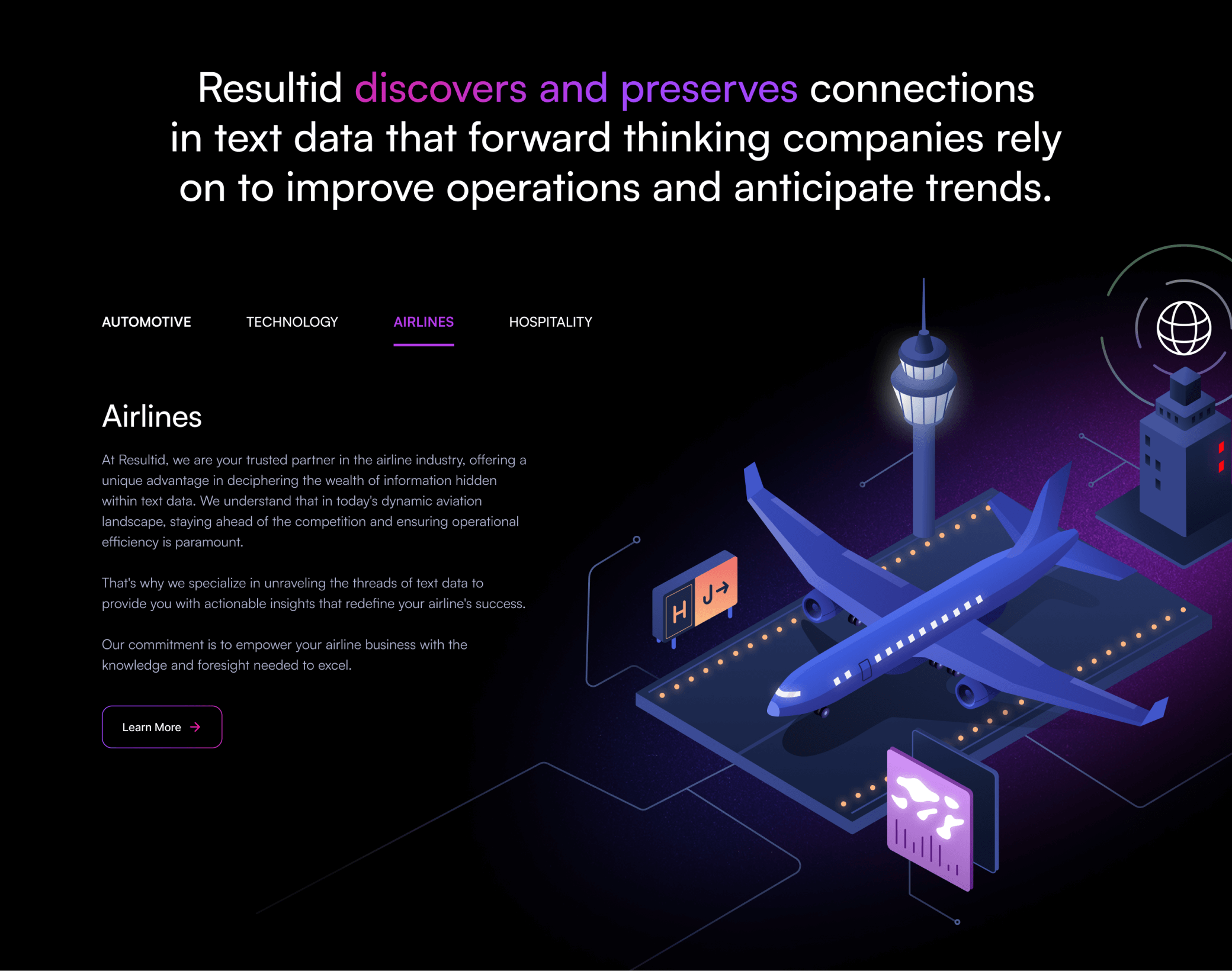
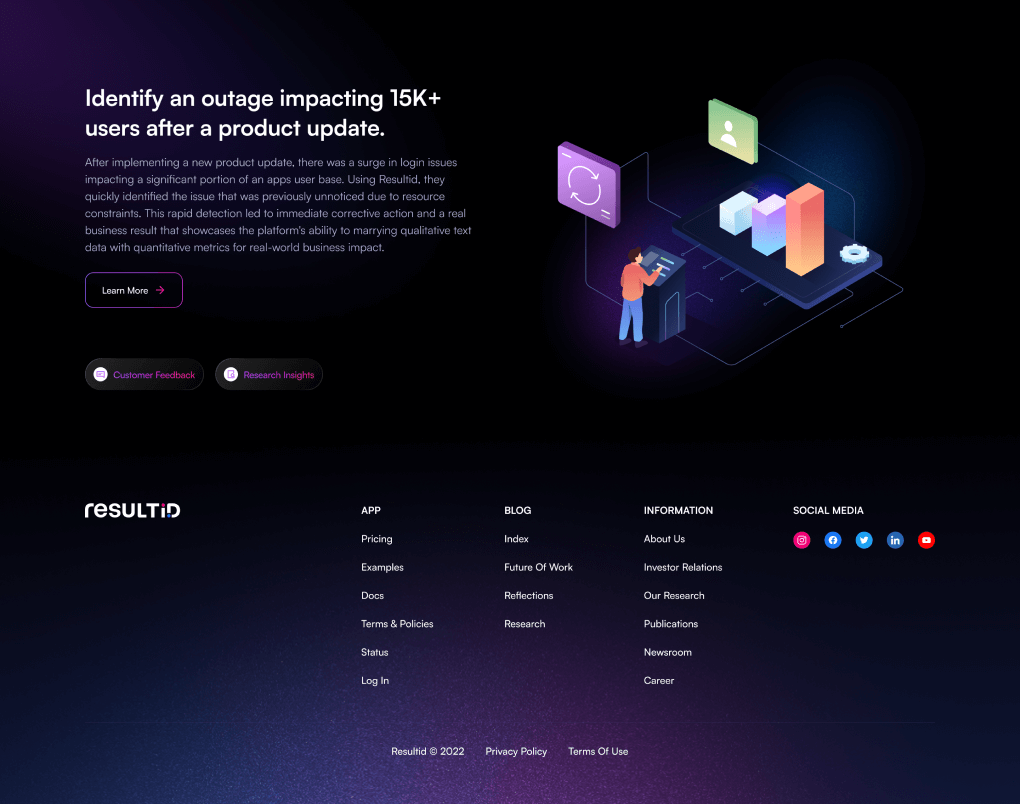
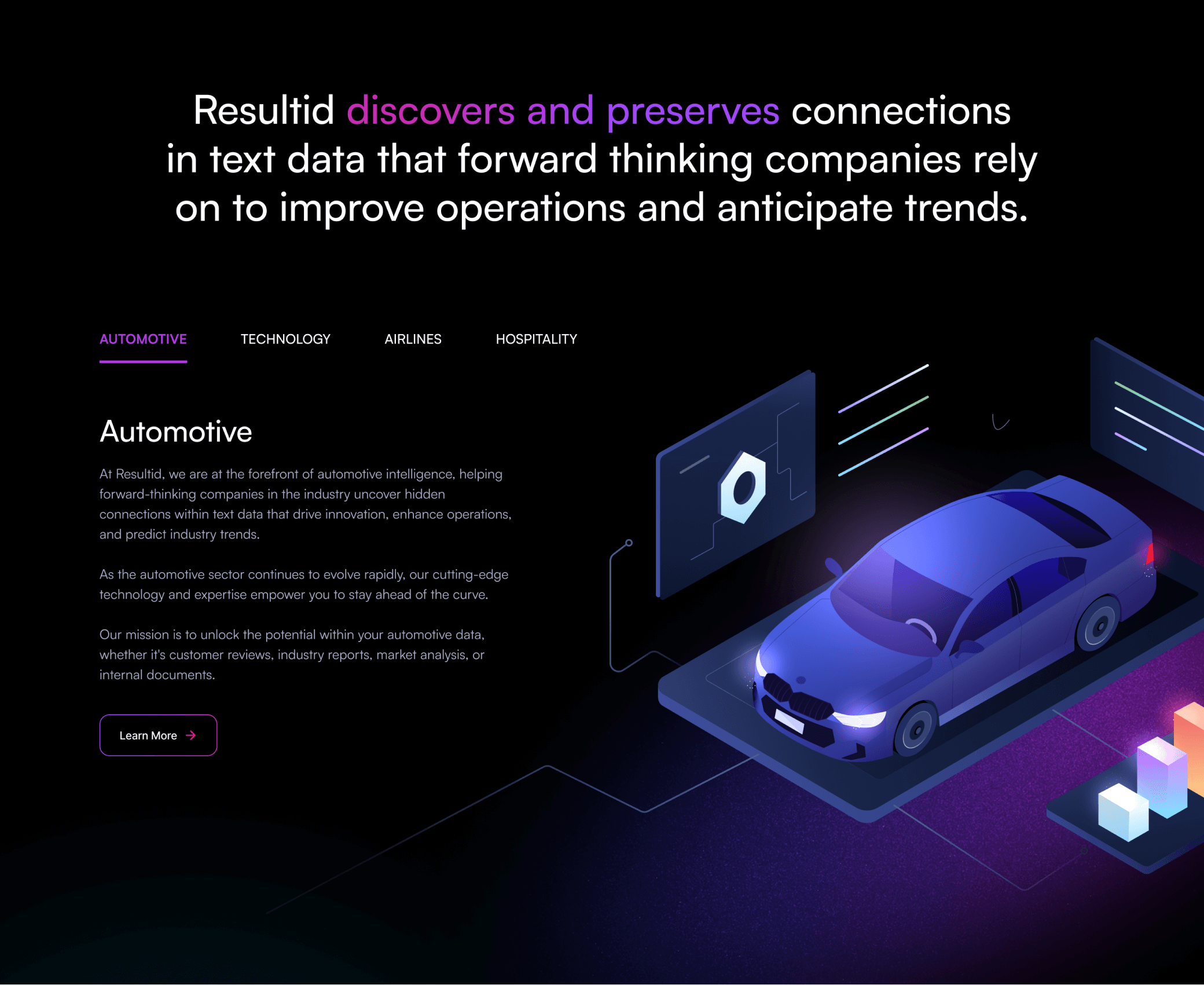
Implementation on UI
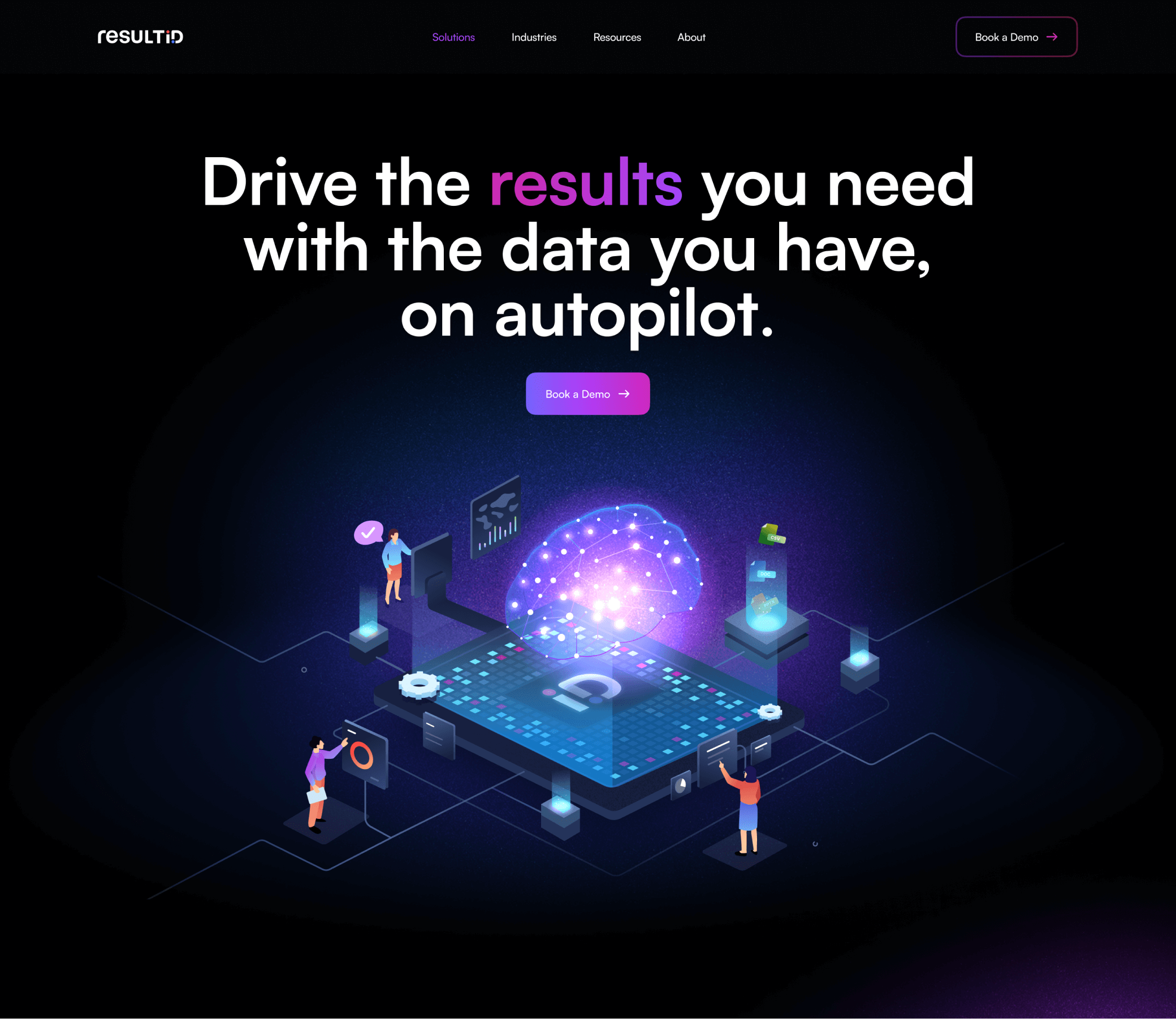
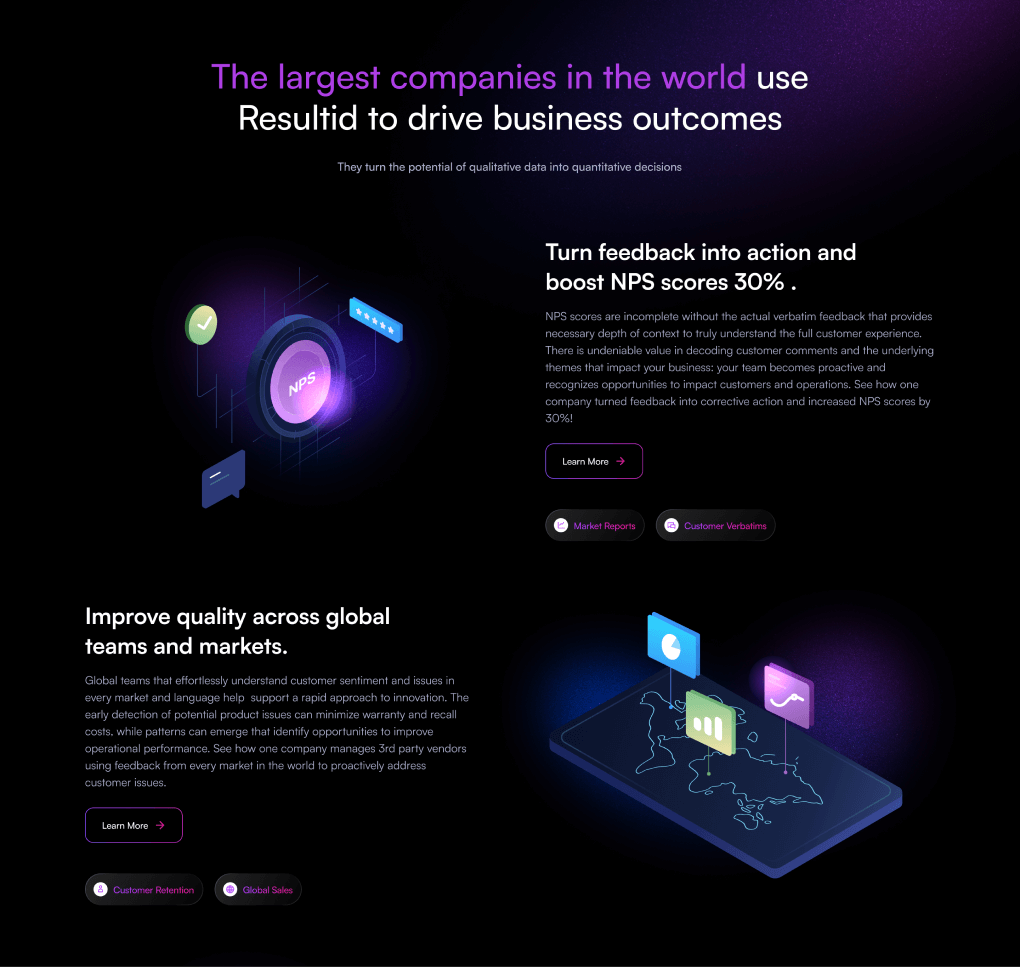
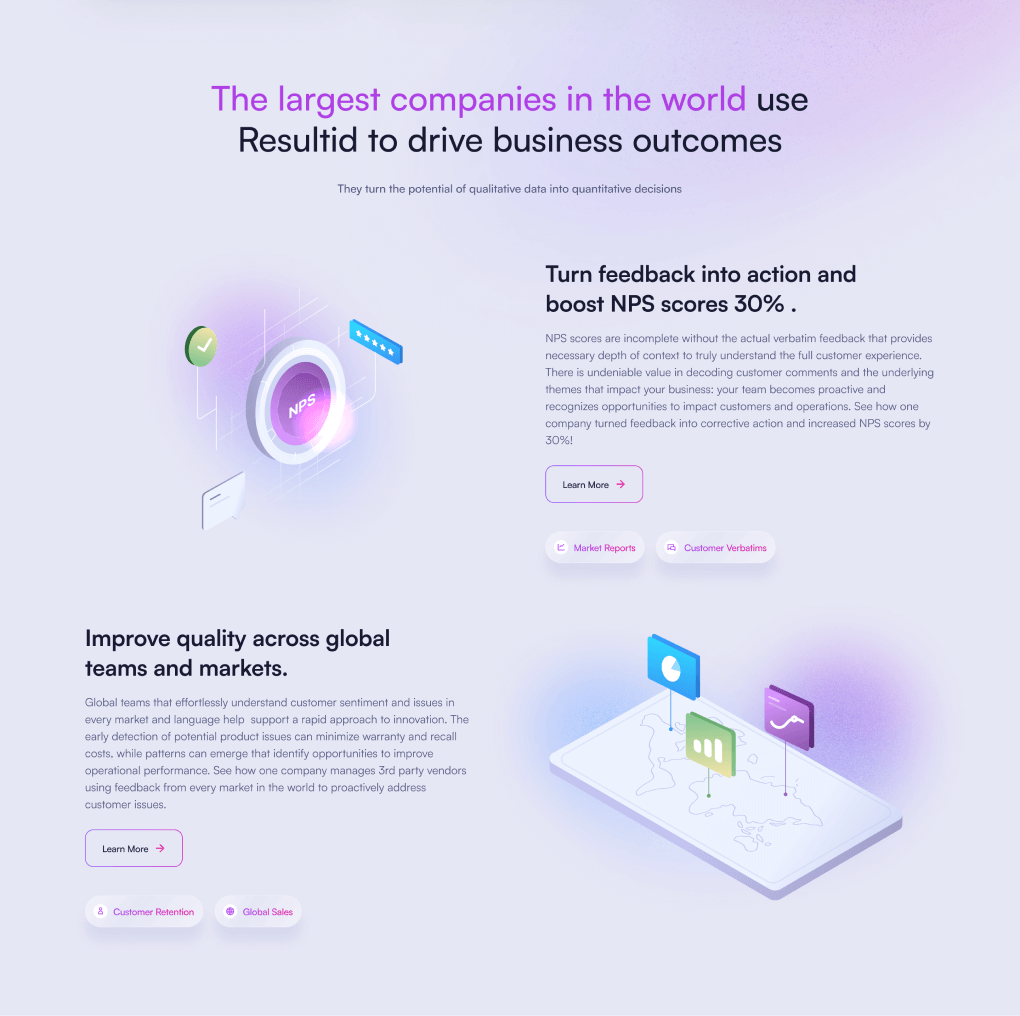
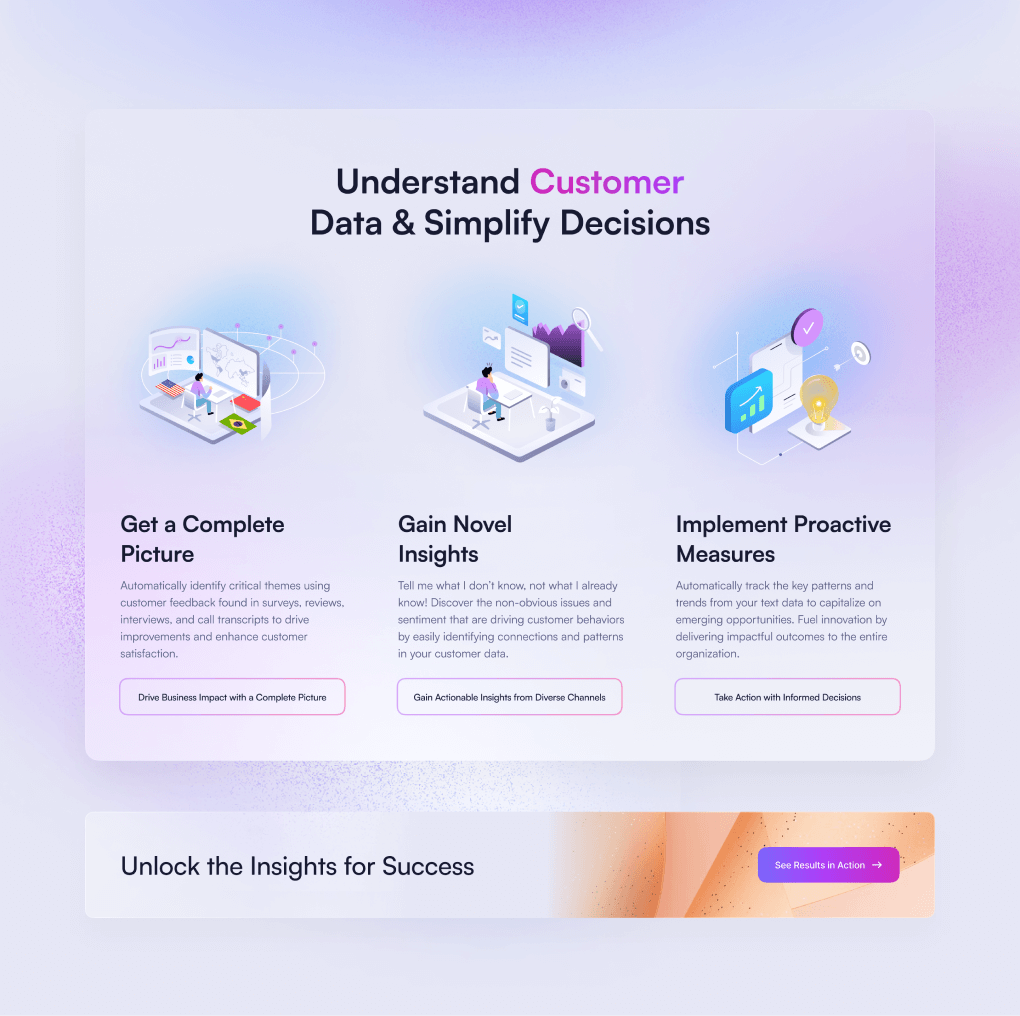
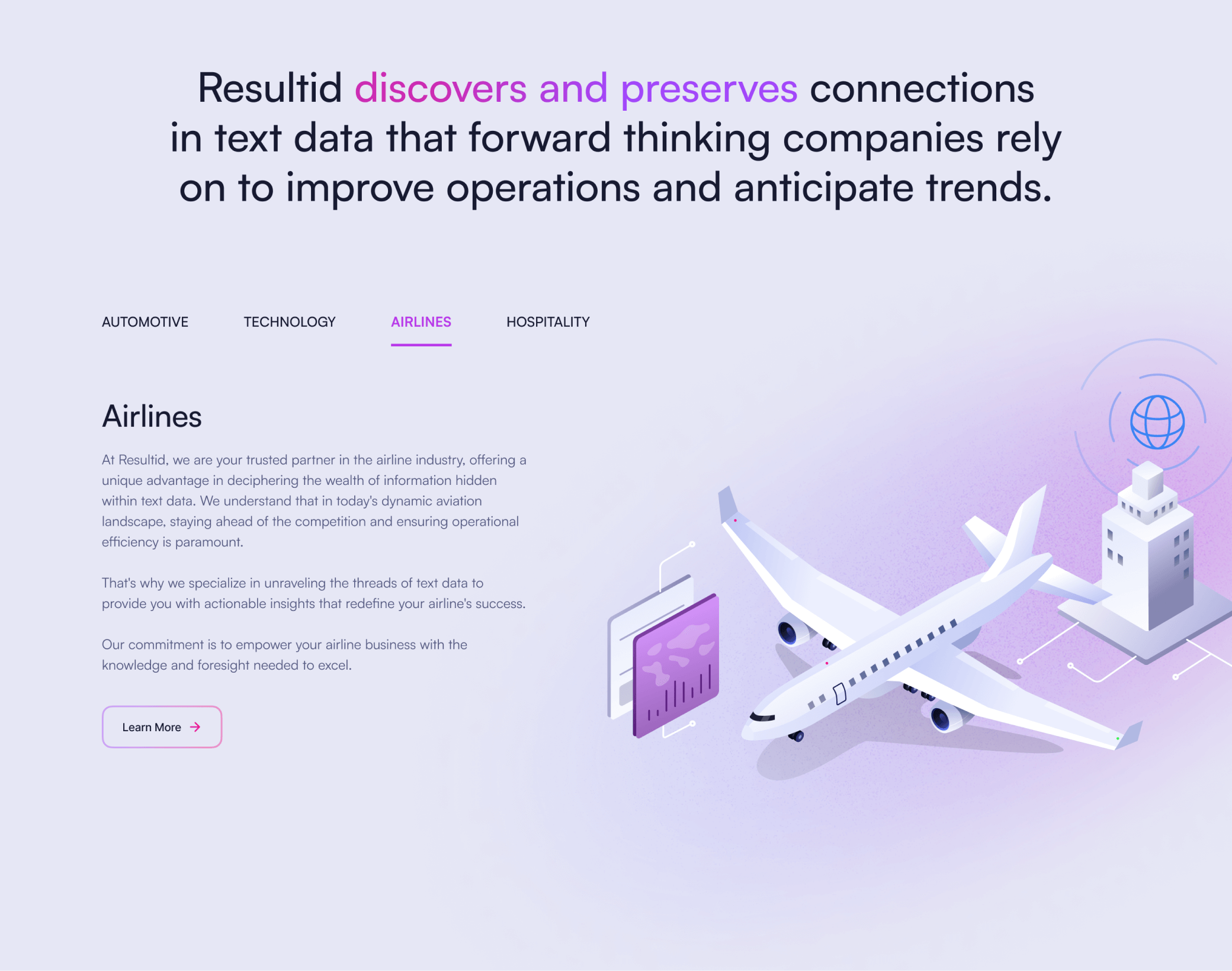
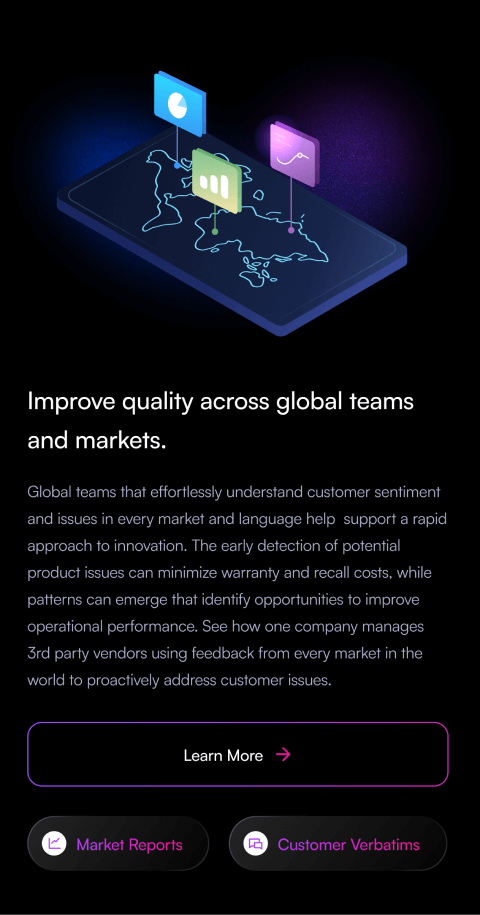
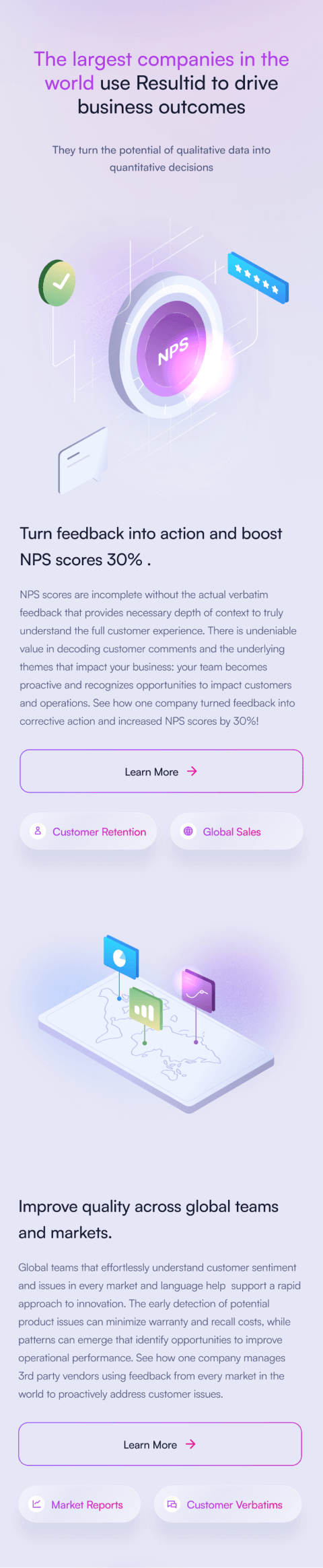
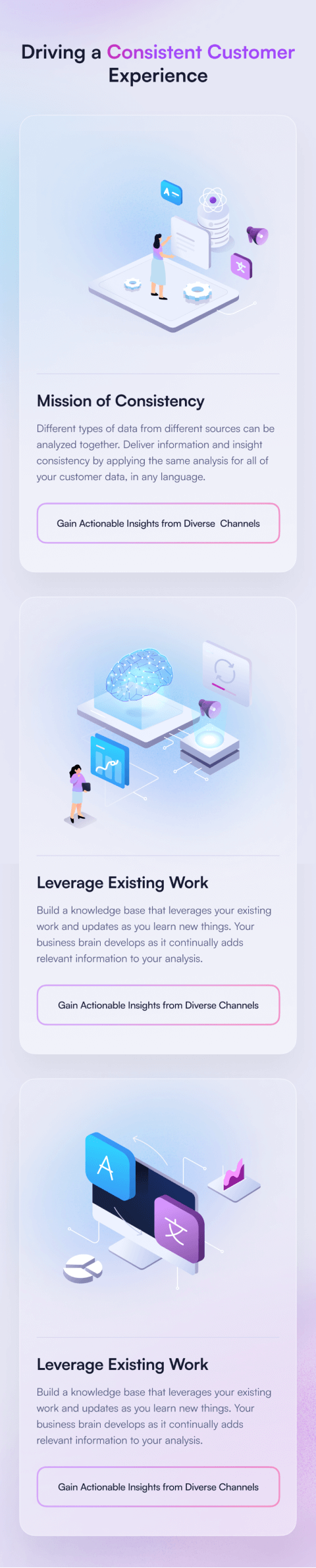
After the completion of the style, we combined the illustrations and the UI. Some adjustments were made to these illustrations to fit better with the UI.
We built different types of layout compositions in terms of complexity, which the client could choose from.







04
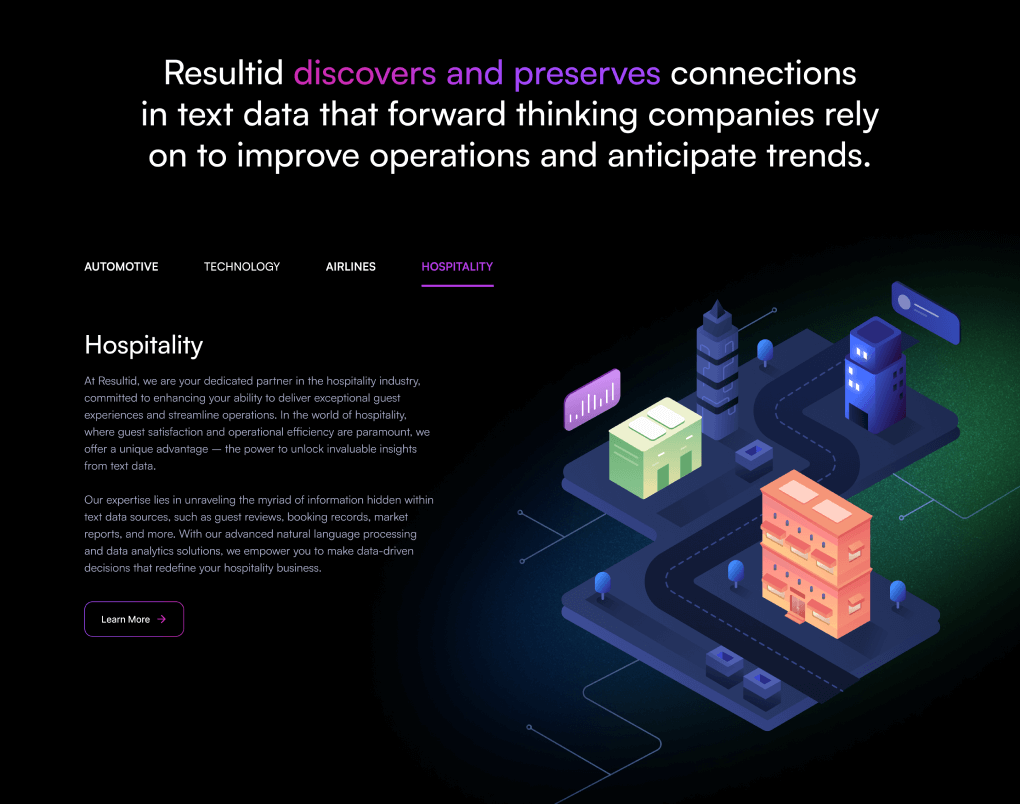
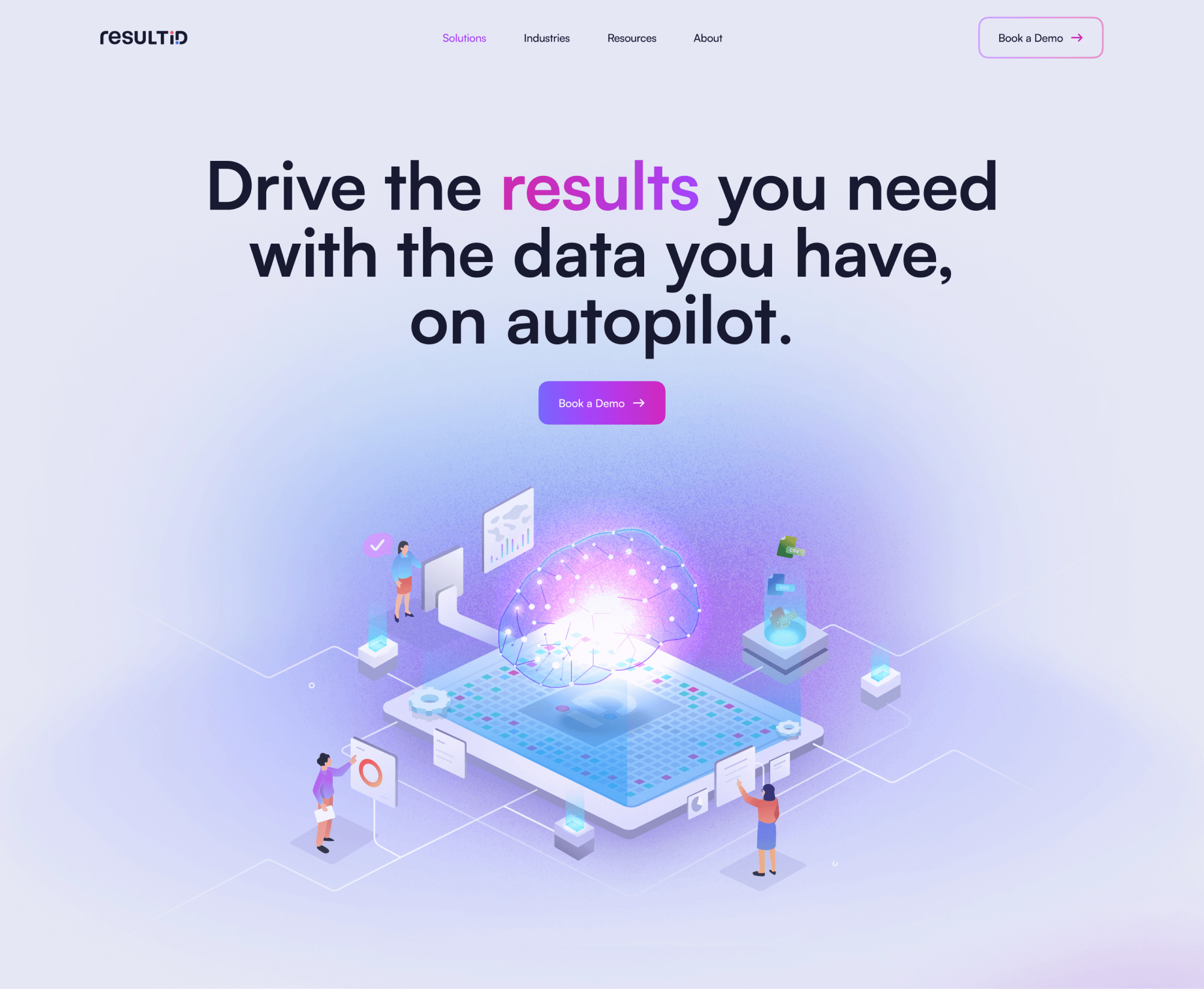
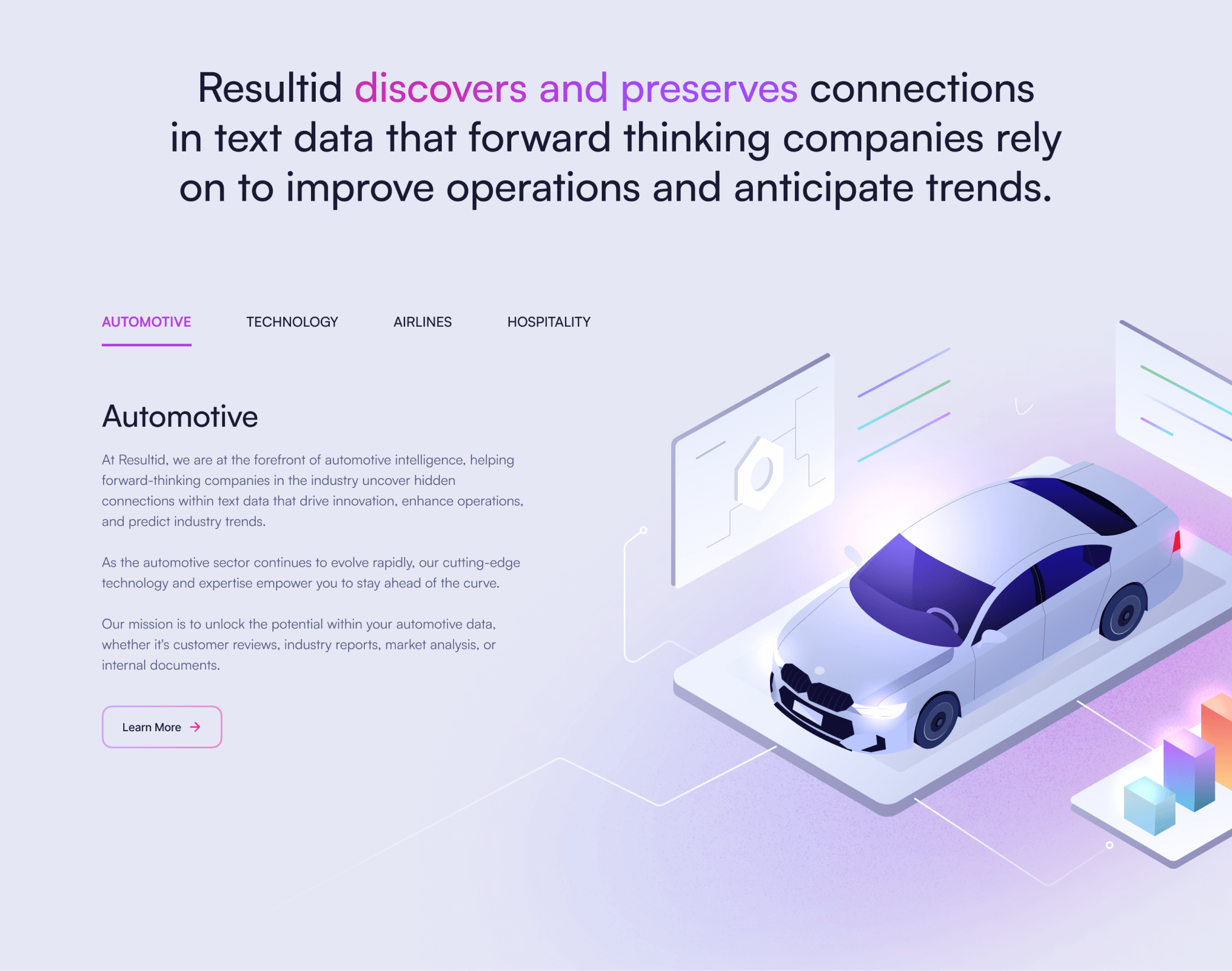
Light Mode
Illustration
In light mode, we altered the text from white to dark and applied and adjusted a more suitable background and colors to match the light version better.





05
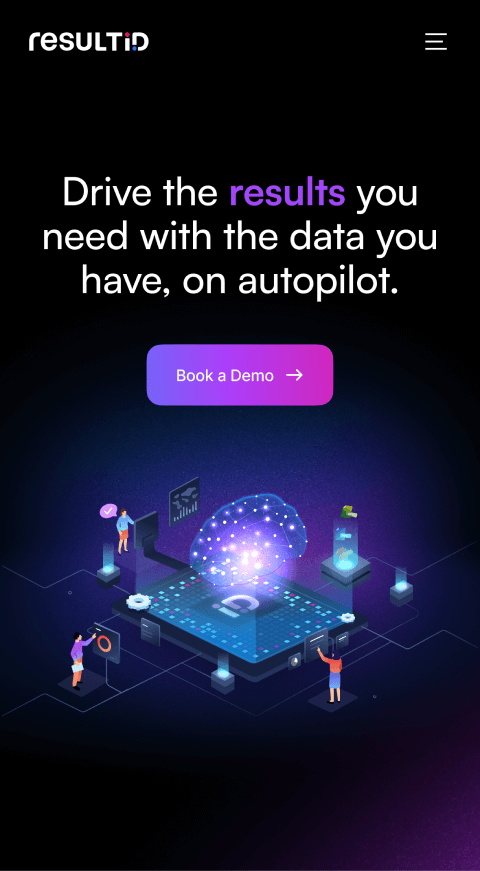
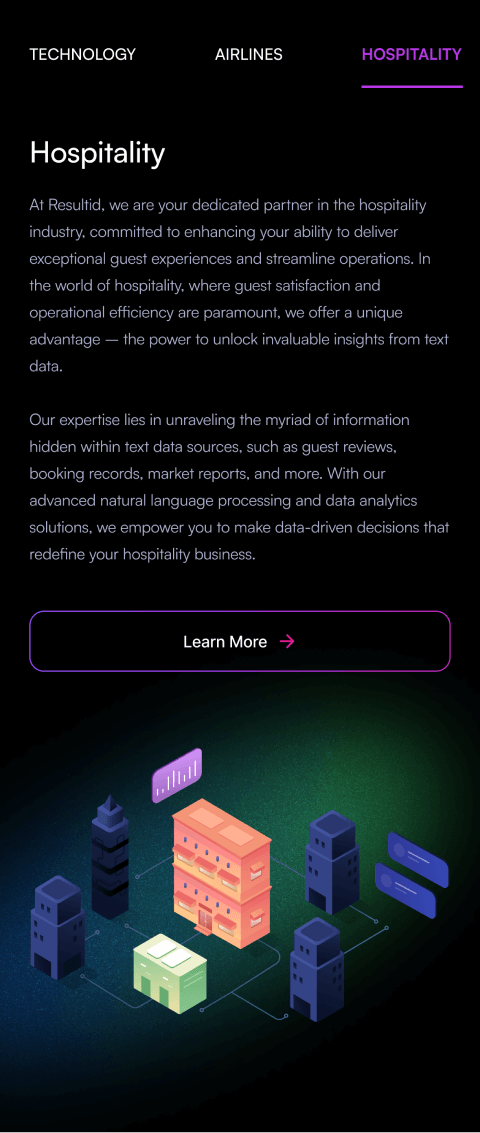
Illustration
on Responsive
Pages
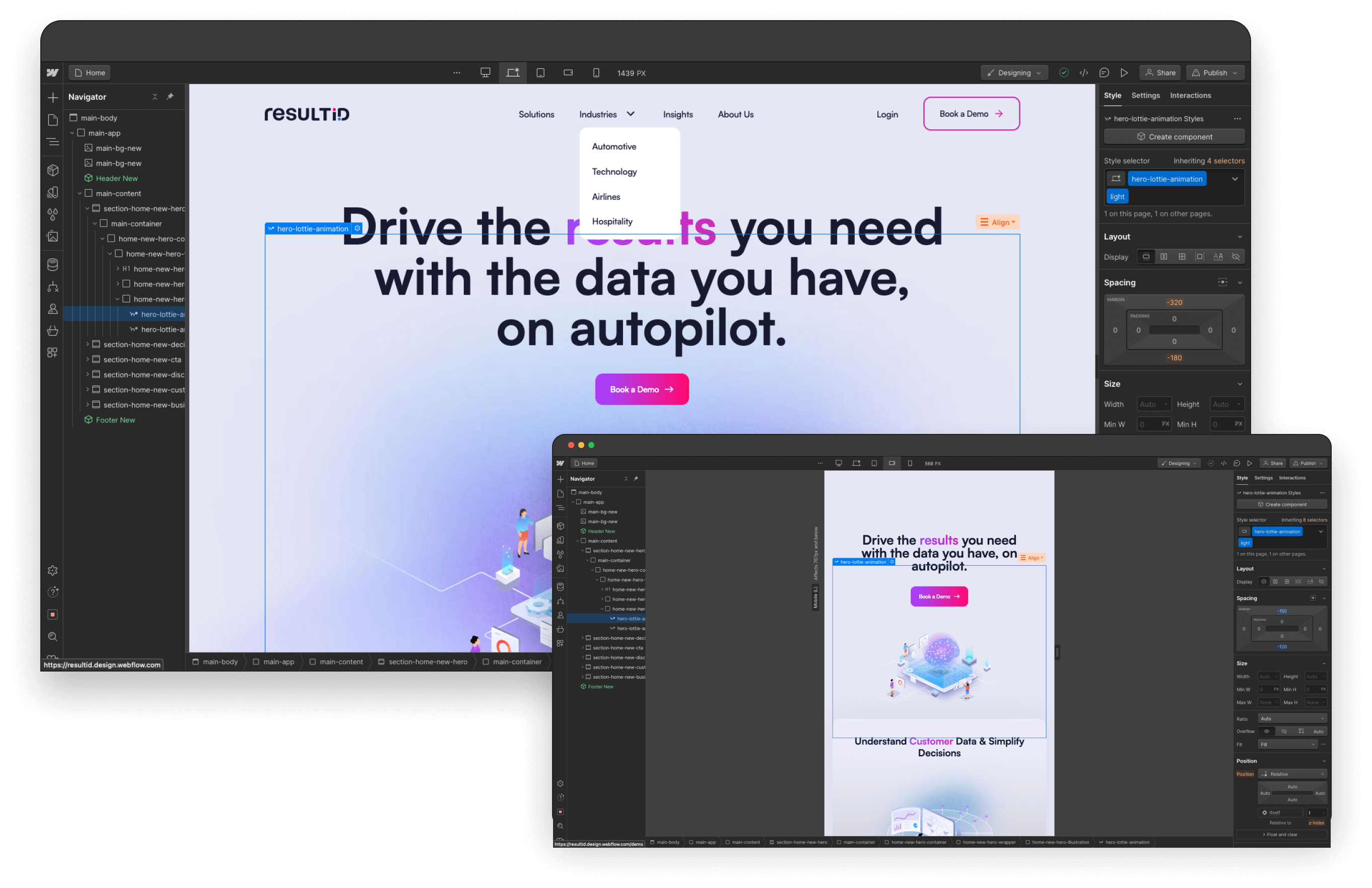
We worked on the responsive version after making sure that the desktop version was approved to minimize revision when working on both layouts.













06
Build in
Webflow
Next, we built the finalized design into a website using Webflow so that the client could perform updates themselves after this project was done.