Ility
Encourage property owners to optimize their vacant properties and maximize passive income, Ility provides a comprehensive property rent service. We helped Ility in building their illustration-based website.
Year
2018What we do
Illustrations Website Design
01
Project Goals and Needs
In our initial conversation, we discussed and gathered information about Ility's company which is essential to guide us through the design process.
An in-depth understanding of the client's business helps us to swiftly create various illustration prototypes, which the client would choose the best one that fits their vision.




02
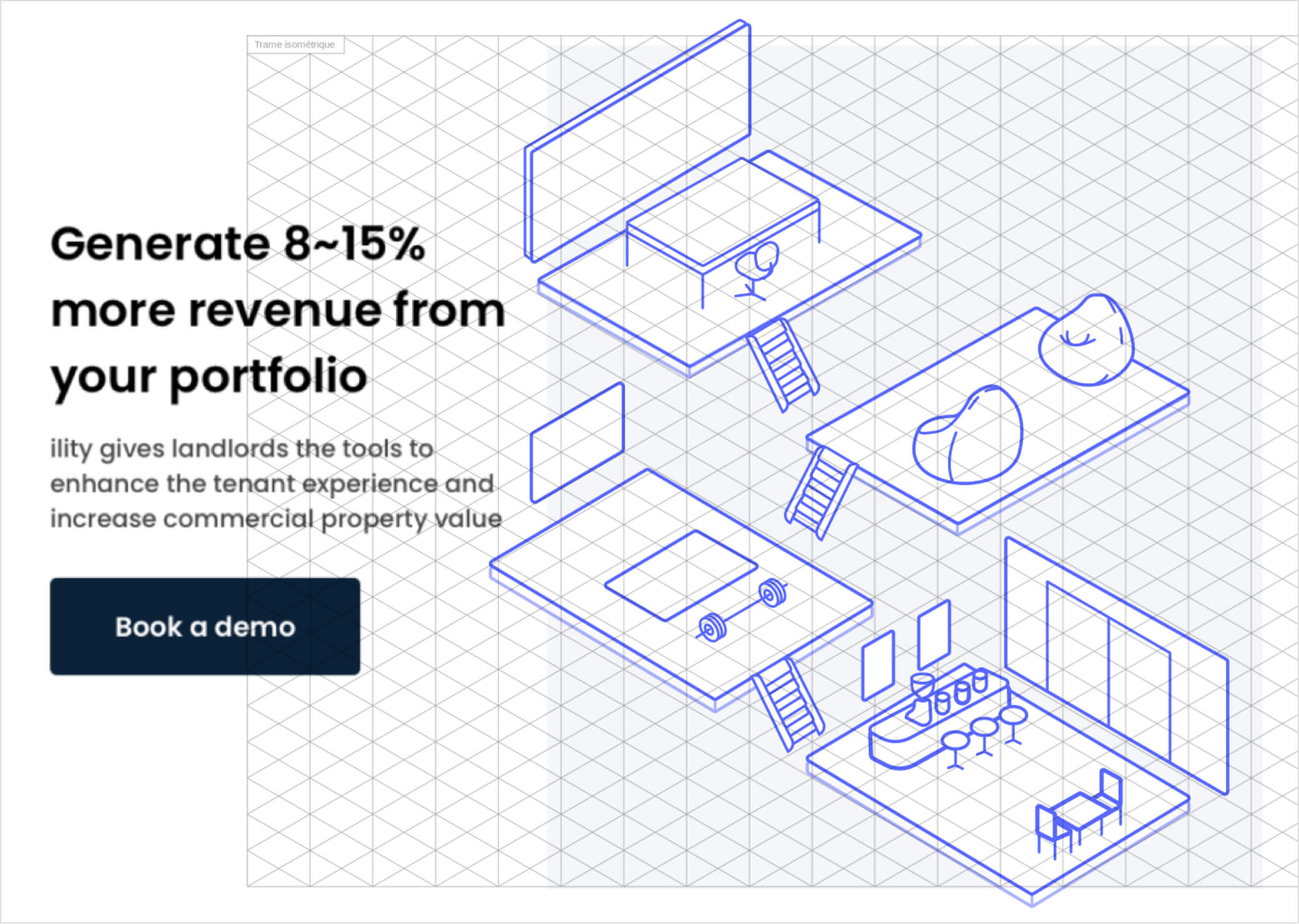
Illustration Process
For the illustration project, we begin with the initial paper and pencil concept, the most efficient way to showcase ideas. The concept will then evolve through the iterations until it reaches high-fidelity form. This illustration showcases spaces that represent unique properties with different uses.

Sketch Concept

Digital Process

Initial Concept

First Iteration

Final Iteration
03
Visual Style Implementation
Once the style is selected, we apply it to all other illustrations within the website. It is essential to have a coherent look and feel across the website.
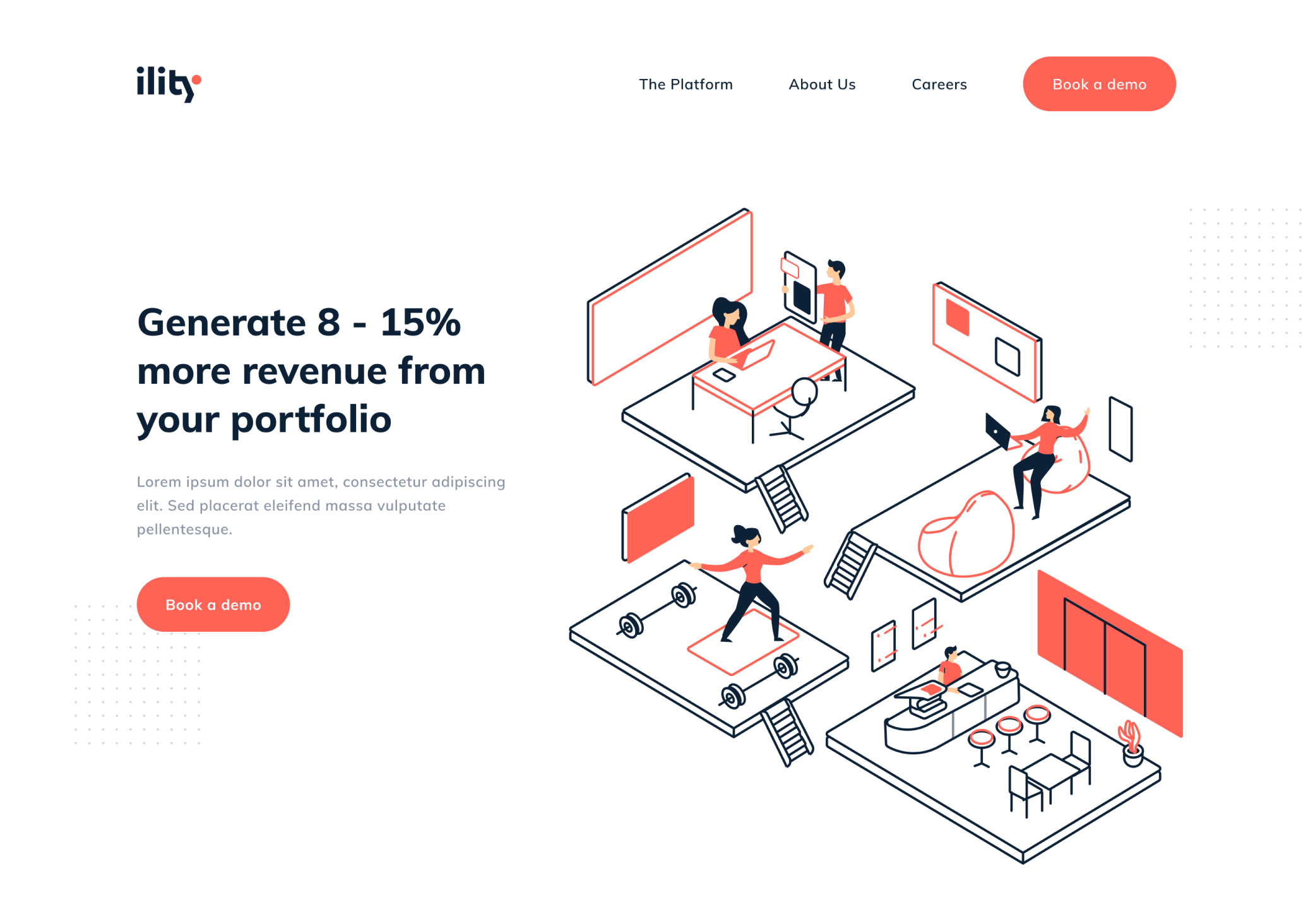
05
Hero Section
Below are some of the hero sections created for Ility.



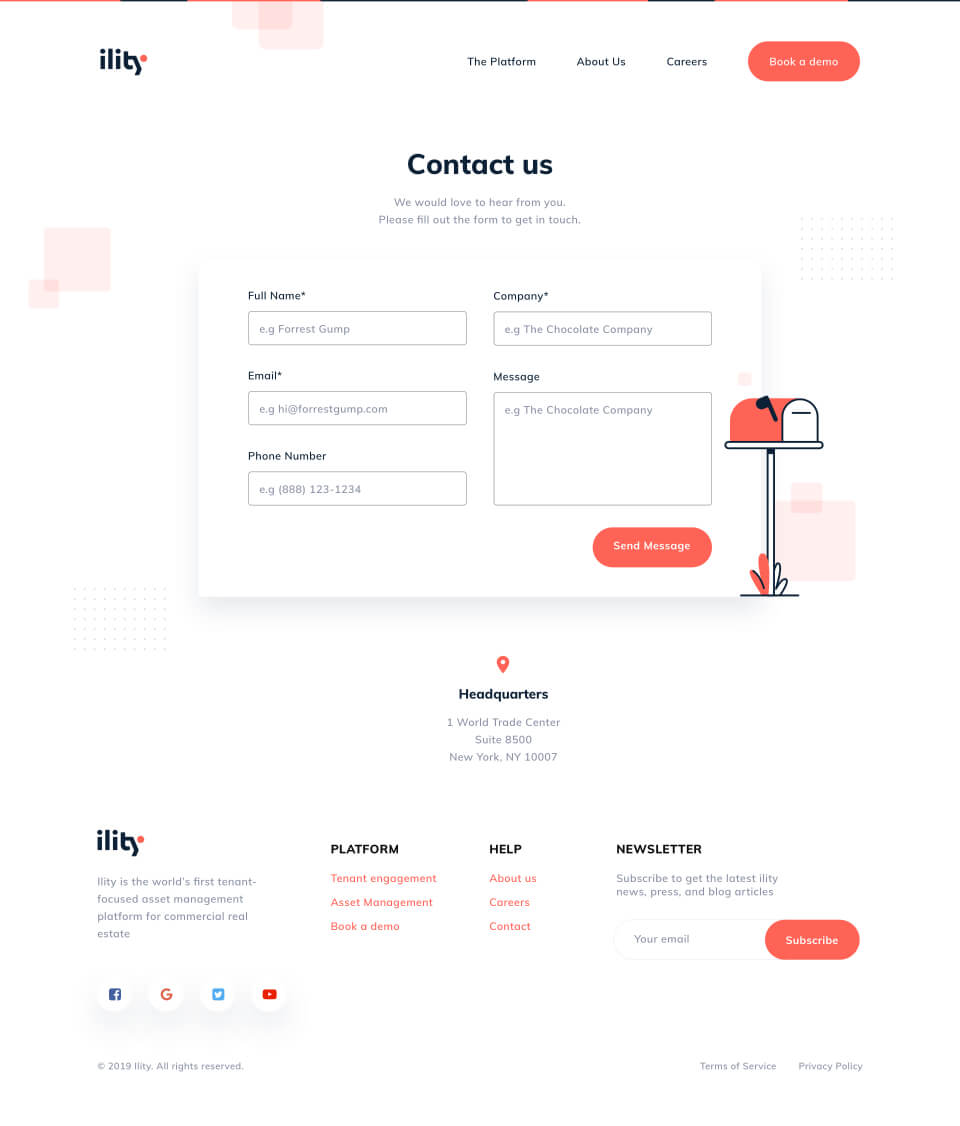
06
Website Design
The website has combinations of icons, illustrations, and photos. The illustrations spark delight, while photos are essential to ensure the website is relevant to real-world property service.